Создать доступный веб-сайт — прекрасное желание, но в этом процессе вас поджидают различные сложности. В компании A11y Collective мы знаем, что учитывать доступность при разработке веб-сайтов — не просто вещь из разряда «неплохо бы сделать», а большая необходимость. Тем не менее, сложно охватить каждую ситуацию и справиться с возникающими трудностями.
Такие ресурсы, как Рекомендации по обеспечению доступности веб-контента (WCAG), необходимы, но они также довольно обширны, из-за чего людям сложно усвоить всю информацию.
Вот почему мы написали этот гид о самых распространенных проблемах доступности веб-сайтов и непосредственных стратегиях их решения.
Но помните: хотя это самые распространенные проблемы, всё же это не полный список.
Ключевые принципы веб-доступности
Согласно руководству по обеспечению доступности веб-контента (WCAG), доступность цифровых технологий основывается на четырех принципах:
- Воспринимаемость: в независимости от того, каким образом пользователи воспринимают информацию (за счет зрения, слуха или осязания), у них должна быть возможность полноценного доступа к получаемым данным.
- Управляемость: пользователи должны иметь возможность полноценно взаимодействовать с сайтом, например, осуществлять по нему навигацию или вводить информацию, используя различные инструменты — от клавиатуры или мыши до голосовых команд и др.
- Понятность: текст должен быть разборчивым, его содержание написано простым языком, а инструкции — легко воспринимаемыми.
- Надежность: контент должен хорошо интерпретироваться широким спектром программного обеспечения, включая вспомогательные технологии, такие как программы экранного доступа или распознавания голоса.
В настоящее время WCAG является лучшим из существующих стандартов для создания доступных платформ, и он всегда должен служить для вас ориентиром в стремлении повысить доступность веб-сайта. В дополнении к WCAG в России существует ГОСТ-Р52872-2019, на который также нужно опираться при создании сайта или приложения, доступного для всех пользователей без исключения.
7 наиболее распространенных проблем с цифровой доступностью
Во всем мире более миллиарда человек имеют инвалидность. Поэтому, хотя от цифровой доступности выигрывают все, в первую очередь она нужна людям с различными ограничениями здоровья. Основная идея цифровой доступности в том, что каждый пользователь может беспрепятственно получать доступ к информации на веб-сайтах, независимо от используемого им устройства, состояния здоровья и способностей.
Помните, что разработка полностью доступного веб-сайта выходит за рамки простого решения проблем, речь о которых пойдет ниже. Необходимо уделять большое внимание каждому аспекту вашего веб-сайта.
Недостаточный цветовой контраст
Плохая цветовая контрастность — одна из наиболее распространенных проблем цифровой доступности, и она в первую очередь затрагивает пользователей с дальтонизмом, слабым зрением и другими его нарушениями.
WCAG предполагает четкое соотношение контрастности между цветом текста и его фоном. Так, для текста обычного размера минимальное соотношение контрастности — 4,5:1.
Возможно, вы задаетесь вопросом, как вообще можно измерить эти значения? Не волнуйтесь — для этого есть специальный инструмент.
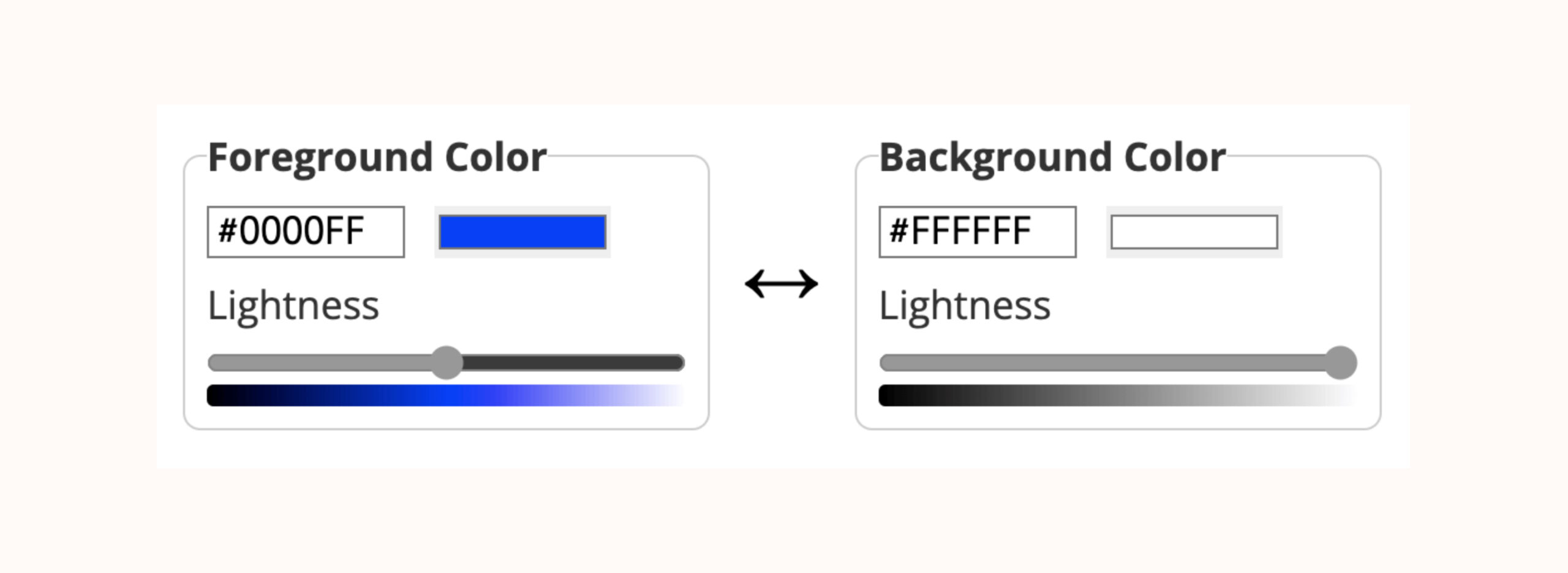
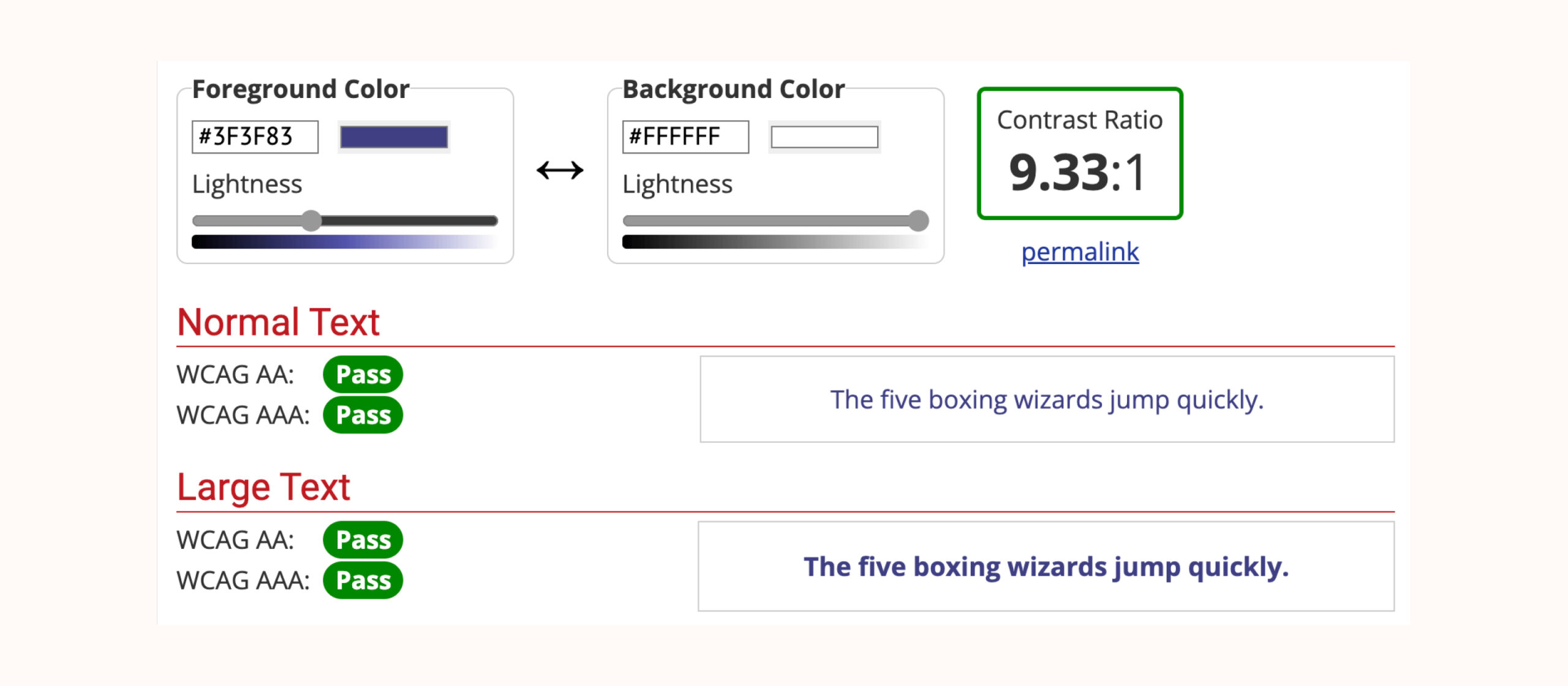
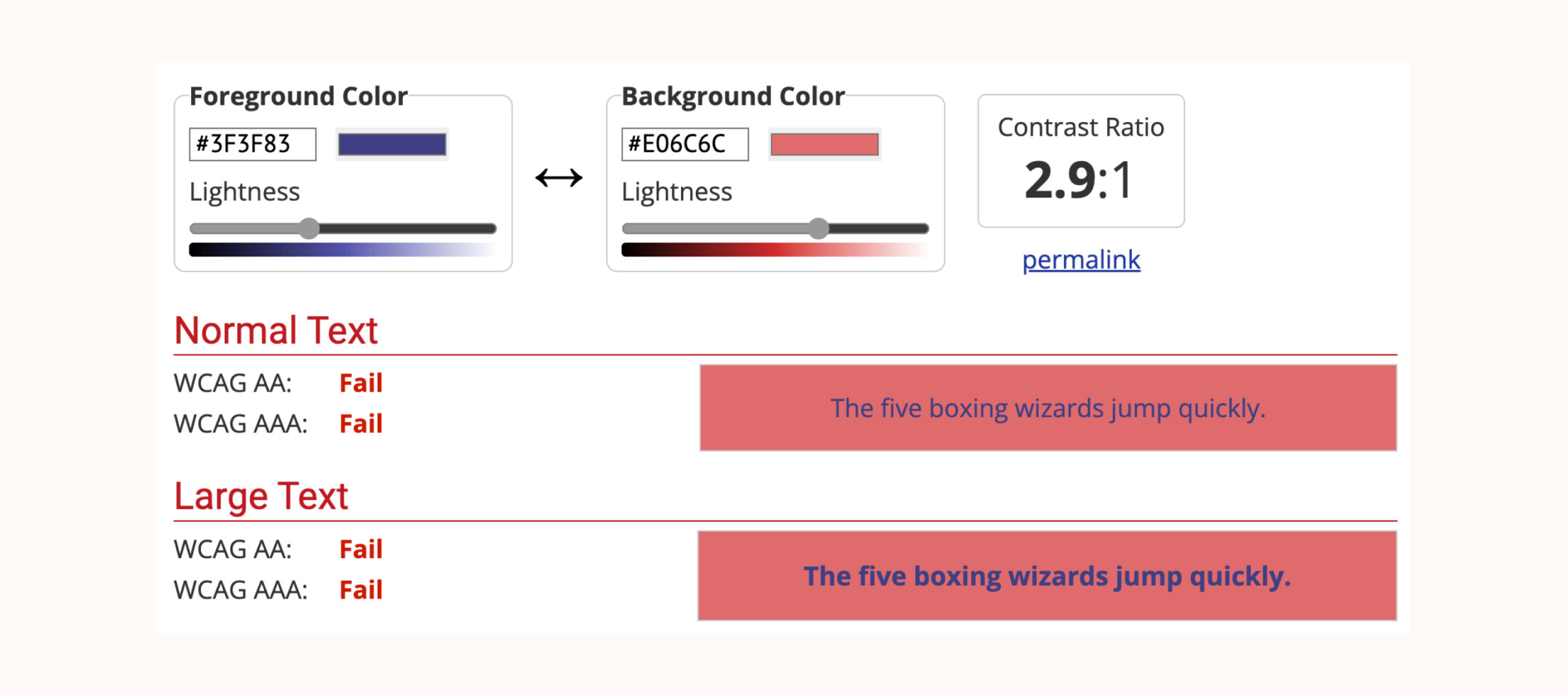
Наш личный выбор — WebAIM Contrast Checker. Вот как это работает:
1. Введите в HEX-коды или RGB-значения цветов текста и фона.

2. Затем инструмент рассчитает коэффициент контрастности и определит, соответствует ли он требованиям WCAG.


Помимо WebAIM Contrast Checker, можно пользоваться плагином Stark, совместимым с программами Sketch, Adobe XD и Figma. Данный плагин будет особенно полезен дизайнерам, поскольку с его помощью можно проверять контрастность прямо в предпочитаемой вами программе для работы с дизайном.
Еще один ресурс — Accessible Color Palette Builder, который помогает вам с самого начала разрабатывать цветовые схемы, соответствующие требованиям доступности.
Некачественный альтернативный текст или его отсутствие
Альтернативный текст — это описание изображений в Интернете, которое используется в качестве удобочитаемой замены визуального контента в тех случаях, когда пользователи не могут увидеть картинку. Понимание того, как сделать корректный альтернативный текст и правильно его использовать, имеет важное значение для создания более инклюзивной и доступной онлайн-среды.
- Пишите кратко и по существу: альтернативный текст должен быть длиной до 125 символов, поскольку программы экранного доступа замолкают после прочтения данного объема информации.
- Опишите содержание изображения: текст должен быть понятным, конкретным и релевантным. Например, вместо использования слово «собака» в качестве альтернативного текста, более подходящим описанием было бы следующее: «Золотистый ретривер играет в мяч в парке».
- Не добавляйте альтернативный текст на декоративных элементах: для изображений, которые не содержат важной информации или не несут какого-либо смысла, например, декоративных рамок или разделителей, лучше всего использовать пустой alt: alt=»». Благодаря ему программа экранного доступа понимает, что визуальный элемент можно пропустить. Таким образом, пользователь не будет слышать не нужную или сбивающую с толку информацию.
- Избегайте лишних слов: не начинайте альтернативный текст со слов «изображение» или «картинка». Программы экранного доступа объявляют элемент изображения перед чтением замещающего текста, что делает такие префиксы излишними и потенциально мешающими работе.
Неправильное использование заголовков
Заголовки структурируют ваш контент, делая навигацию по нему более удобной как для зрячих, так и для слепых и слабовидящих пользователей. Чтобы легко и быстро найти нужную информацию, зрячие пользователи обращают внимание на визуальные детали (к примеру, на более крупный размер текста). У слепых пользователей такой возможности нет. Вместо этого они используют навигацию по заголовкам, чтобы быстро переходить к определенным разделам страницы и читать только нужную им информацию.
Существует несколько правил по разметке заголовков:
- Правильная иерархия: на странице можно использовать только один заголовок первого уровня <h1>, а затем делать заголовки от второго до шестого уровня: <h2> до <h6>.
- Должны быть добавлены HTML-теги ко всем заголовкам.
- Заголовки должны точно описывать разделы, к которым они относятся.
Такие ошибки как пропуск уровней заголовков или их использование для оформления, а не структурирования, дезориентируют и сбивают с толку пользователей программ экранного доступа.
Отсутствие возможности использовать сайт при помощи клавиатуры
Возможность взаимодействовать с вашим приложением или веб-сайтом с помощью клавиатуры важна для тех, кто не может пользоваться мышью, трекпадом или предпочитает не работать с этими устройствами. Например, людям с нарушениями моторики или зрения.
Вот несколько шагов, чтобы сделать сайт доступным для таких пользователей:
- Используйте корректные HTML-теги для интерактивных элементов на сайте, поскольку они имеют встроенную семантику, которая передает значение элемента (кнопка или флажок) вспомогательным технологиям.
- Сохраняйте логическую иерархию заголовков и порядок перемещения фокуса, чтобы пользователи могли легко осуществлять навигацию по вашему сайту.
- Убедитесь, что выпадающие меню доступны с клавиатуры. Например, перемещаться по пунктам меню можно при помощи Tab или клавишами стрелок, а разворачивать и сворачивать меню можно нажатием Enter.
- Используйте заметные индикаторы фокуса, так как они помогают зрячим пользователям клавиатуры видеть, на каком элементе находится фокус.
- Разместите ссылки «перейти к основному контенту» вверху веб-страницы, чтобы пользователи клавиатуры могли пропускать блоки навигации и быстро переходить к основному содержимому каждой веб-страницы.
Недоступные формы
Формы часто служат шлюзом для взаимодействия пользователей с веб-сайтом, поэтому крайне важно обеспечить полную доступность элементов форм.
Рассмотрим распространенные проблемы, связанные с доступностью форм:
- Непонятные названия полей форм или их отсутствие. Четкие названия полей упрощают и ускоряют заполнение форм. Благодаря понятным названиям пользователям программ экранного доступа и людям с когнитивными нарушениями легче понять, какую информацию нужно ввести в поле. Например, одно из полей называется просто «Имя». Не совсем понятно, нужно ли написать только имя или ФИО. Гораздо понятнее, если у полей будут более конкретные названия, такие как «Введите свое ФИО». Если вы хотите узнать больше, мы рекомендуем ознакомиться с руководством W3C по маркировке форм.
- Отсутствие клавиатурной навигации в полях форм. У пользователей, особенно с двигательными нарушениями, которые при навигации полагаются исключительно на клавиатуру, должна быть возможность взаимодействовать с формами только с ее помощью.
- Неудачная реализация капчи. Данные элементы часто визуальные, соответственно для взаимодействия с ними нужно зрение. Хотя для людей с нарушениями зрения существуют альтернативы, такие как аудио-капча, но их тоже бывает сложно пройти. Поэтому не рекомендуется использовать капчи любого вида. Вместо этого можно рассмотреть альтернативные варианты, такие как Honeypots (специальные программы) или автоматизированные средства проверки, к примеру, Cloudflare Turnstile.
- Неясный или расплывчатый текст подписи кнопок и полей ввода. Вместо двусмысленных и банальных фраз, например, «Нажмите здесь», лучше использовать конкретные описания, такие как «Загрузить годовой отчет». Это облегчит понимание не только пользователям программ чтения с экрана, но и зрячим.
- Информация об ошибках передаётся способом, доступным не для всех
Использование цвета для выделения ошибок может оказаться неэффективным, поскольку пользователи с дальтонизмом могут просто не увидеть другой цвет. Вместо изменения цвета границ поля на красный, в сообщении должно быть четко написано, в чем заключается ошибка, например, «Неверный формат электронной почты». Чтобы еще на шаг приблизиться к хорошей доступности форм, вы можете сделать сообщение более подробным: «Неверный формат электронной почты, отсутствует обязательный знак @».
Что еще более важно, сообщения об ошибках должны быть программно привязаны к соответствующему полю формы, чтобы скринридеры озвучивали их правильно и своевременно. Этого можно достичь с помощью атрибута aria-describedby. Ниже пример кода:
<div class="form__name">
<label for="firstname" data-validation="We need your first name to address you correctly">
<span class="form__field-name">First name</span>
<span aria-hidden="true" class="form__required"> (required) </span>
</label>
<input
aria-describedby="firstname-validation" required
id="firstname"
name="firstname"
type="text"
autocomplete="given-name">
<small id="firstname-validation" class="form__validation"></small>
</div>А это сопровождающий код JavaScript, обеспечивающий появление сообщения об ошибке:
const requiredFields = document.querySelectorAll("[required]");
const form = document.querySelector(".js-form");
const summaryBox = document.createElement("div");
const summaryText = document.createElement("p");
const summaryList = document.createElement("ol");
const checkValidity = (event) => {
event.preventDefault();
const emptyFields = [];
requiredFields.forEach((field) => {
field.setAttribute('aria-invalid', 'false');
// Check if field is empty
if (!field.value) {
field.setAttribute('aria-invalid', 'true');
emptyFields.push(field.labels[0]);
}
});
if (!emptyFields.length) {
form.submit();
} else {
setSummary(emptyFields);
setInlineMessage(emptyFields);
}
};
const setSummary = (fields) => {
summaryBox.classList.add("form__summary");
summaryText.textContent = "There was a problem with your submission. The following inputs need attention";
const listItems = fields.map((field) => {
return `
<li>
<a href="#${field.getAttribute("for")}">${field.querySelector('.form__field-name').textContent}:
${field.dataset.validation}</a>
</li>
`;
});
summaryList.innerHTML = listItems.join("");
summaryBox.append(summaryText, summaryList);
summaryBox.setAttribute("tabindex", "0");
form.prepend(summaryBox);
summaryBox.focus();
};
const setInlineMessage = (fields) => {
fields.forEach((field) => {
const message = field.nextElementSibling.nextElementSibling;
message.textContent = field.dataset.validation;
});
};
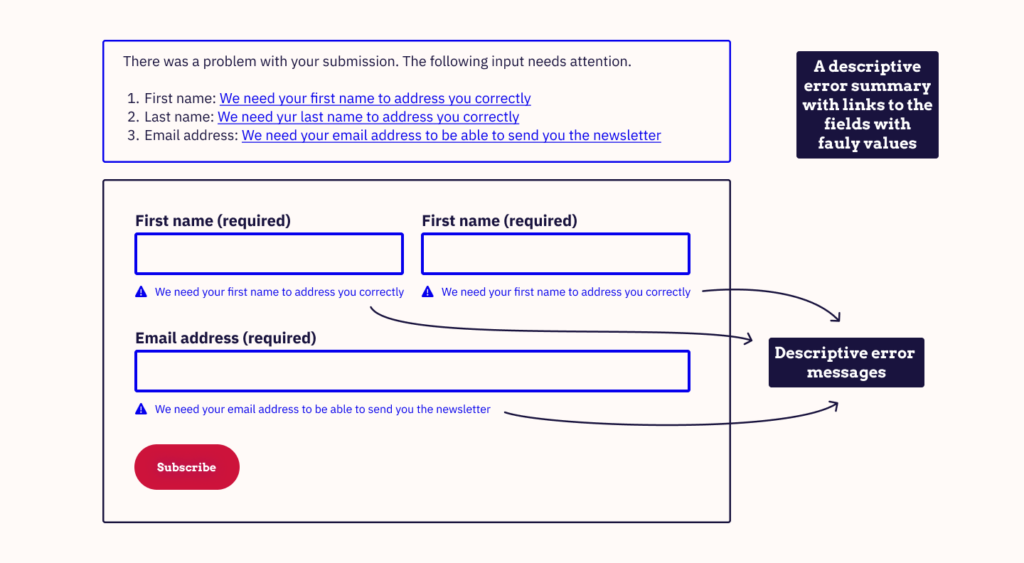
form.addEventListener("submit", checkValidity);Написанный выше код визуально должен выглядеть вот так:

Неописательный текст ссылки
Представьте себе, что вы перемещаетесь по веб-сайту, где ценный визуальный контекст недоступен — это является реальностью для многих пользователей программ экранного доступа или с нарушениями зрения. Эти пользователи во многом зависят от описательного текста ссылок для навигации по сайту.
Вот несколько стратегий, которые помогут вам сделать подписи ссылок действительно полезными:
- Пишите видимые тексты ссылок с учетом контекста. Использование значка или изображения в качестве ссылки без текстовой подписи может запутать пользователя, и ему останется только гадать о предназначении ссылки.
- Напишите, что будет происходить при нажатии на ссылку, чтобы избежать недопонимания, связанного с функцией той или иной ссылки. Например, «открывается в новой вкладке» или «Загрузить PDF-файл».
- Предоставьте контекстные описания элементов на сайте: кнопок, флажков и раскрывающихся списков. Такие элементы должны быть помечены соответствующим образом с использованием ARIA-атрибутов. Для некоторых элементов текстовая подпись может загромождать визуальный интерфейс, но для пользователей скринридера её наличие играет важную роль.
- Убедитесь, что ссылка визуально отличается от обычного текста на сайте. Визуальные подсказки, такие как цветовой контраст и подчеркивания, помогают пользователям находить ссылки даже без использования состояний hover и focus (такая возможность — фундаментальный принцип доступности). Убедитесь, что ссылки выделяются не только цветом, поскольку в таком случае они будут недоступны для посетителей сайта с нарушениями зрения.
Недоступные встроенные документы
Опубликованные на сайте документы, такие как PDF-файлы, должны быть доступны всем без исключения пользователям.
Вот какие шаги можно предпринять, чтобы сделать их доступными:
- Правильная тэговая разметка. Посредством такой разметки обеспечивается логический порядок в документе, благодаря чему программы экранного доступа могут интерпретировать его содержимое в правильном порядке. Информацию о размещении тегов в PDF-документах можно найти в кратком руководстве по созданию доступных PDF-файлов от Adobe.
- Альтернативный текст для изображений. Чтобы пользователям программ экранного доступа было понятно, для чего в документ вставлено конкретное изображение, ко всем визуальным материалам в PDF-документе должен быть альтернативный текст.
- Сохранение текстовых блоков в виде изображений. Перевод текста в графический формат создает дополнительные препятствия для вспомогательных программ. Они не могут изменять размер текста или переформатировать его для использования людьми со слабым зрением, индексировать его для поисковых движков или преобразовывать в речь, что необходимо пользователям программ экранного доступа.
В широко используемых программах, таких как Microsoft Word и Power Point, есть встроенные средства проверки доступности. Этот функционал позволяет выявить распространенные проблемы с доступностью на начальном этапе, но подобные средства могут обнаруживать далеко не все нарушения. Поэтому, помимо автоматизированного тестирования на доступность, всегда рекомендуется проводить тестирование вручную.
Также важно учитывать, что документы в других форматах, например, EPUB, имеют свои особенности и инструменты, связанные с доступностью, на которые также стоит обратить внимание.
Дальнейшие шаги для решения проблем с цифровой доступностью
Каждый человек заслуживает возможности пользоваться вашим сайтом/приложением, а ваш продукт, в свою очередь, заслуживает того, чтобы все пользователи (с инвалидностью или без) оценили его по достоинству. Для достижения этого примите необходимые меры и создайте такое место в сети, где каждый человек будет чувствовать себя желанным гостем. Делая продукт, доступный для всех и каждого, вы не только будете соблюдать требования законодательства, связанные с доступностью, но и поступите верно с точки зрения совести и моральных принципов.
Источник: The A11Y Collective
