Некоторые создатели контента придерживаются возможно не особо распространенного мнения, что первое правило использования PDF-файлов – их не применять. В основном, использовать формат PDF только в том случае, если на это есть причина. В других ситуациях задействовать веб-страницы HTML.
Такие мысли возникают из-за того, что PDF-файлы обычно недоступны для программ экранного доступа и их может быть трудно адаптировать для комфортного использования с подобными программами. Один из наших клиентов вдохновился идеей использования HTML вместо PDF во время ежегодной «чистки PDF». Это когда удаляются ненужные PDF-файлы, а оставшиеся преобразуются в HTML-веб-страницы.
Причина заключается в том, что если сравнивать плюсы и минусы обоих форматов, то плюсы HTML веб-страницы обычно перевешивают таковые PDF-документов.
В этой статье мы рассмотрим плюсы использования веб-страниц в формате HTML и когда имеет смысл использовать PDF. Затем мы посмотрим на реальные PDF-файлы с веб-сайтов и поразмышляем на тему, какой формат (PDF-документа или HTML веб-страницы) лучше применять в той или иной ситуации.
Почему веб-страницы в формате HTML предпочтительнее PDF-файлов
PDF-файлы легко создавать и оформлять, когда дело касается дизайна. Это делает их незаменимым вариантом при создании контента. Но в 2019 году (во время последнего проведенного на эту тему опроса пользователей программ экранного доступа) WebAIM обнаружила: большинство (75,1%) респондентов считают, что PDF-документы с высокой долей вероятности сложно читать при помощи такого ПО. В целом, веб-страницы в формате HTML проще в использовании для людей с инвалидностью, что является основной причиной, по которой их предлагается применять.
Кроме того, HTML является стандартом для контента, предназначенного для просмотра в Интернете. Если вы задумываетесь о цифровой доступности и простоте использования, вот несколько ключевых причин, по которым стоит создавать свой контент при помощи HTML.
Легче сделать доступным
Создание доступных для программ экранного доступа PDF-файлов требуют от автора общих знаний о цифровой доступности, а также о процессе и инструментах, позволяющих сделать PDF комфортным для использования подобными программами. В то время как для создания доступных веб-страниц в формате HTML необходимы лишь общие знания в данной области.
Например, чтобы сделать веб-страницу HTML удобной для использования людьми с инвалидностью по зрению, мне нужно было бы просто знать стратегии обеспечения цифровой доступности, такие как структура доступных заголовков, цветовой контраст, текст для описания ссылки, альтернативный текст для изображений, как правильно встроить в страницу видео и аудио файлы, а также тонкости, касающиеся адаптации списков и таблиц для вспомогательного программного обеспечения. Обладая этими базовыми знаниями, я могу создать доступную для программ экранного доступа HTML-веб-страницу в системе управления контентом (CMS) и использовать бесплатный инструмент для того, чтобы с легкостью проверить ее на наличие проблем с доступностью.
Если бы я создавала PDF-файл, мне бы понадобились общие знания о специальных возможностях, о которых говорилось выше, плюс надлежащие навыки создания доступного PDF-документа. Данная процедура заключается в том, чтобы сначала создать документ в доступном для программ экранного доступа формате, например Word, а затем использовать инструменты «Adobe Acrobat» для создания тегов, исправления порядка чтения, формирования таблиц и написания альтернативных текстов для устранения любых проблем с доступностью. Исходя из этого, лучшим способом проверить наличие каких-либо недостатков было бы тестирование при помощи вспомогательного ПО, применяемого незрячими и слабовидящими пользователями.
Удобно для использования с мобильных устройств
Одним из преимуществ PDF-файлов является статичность макета, то есть он не будет изменяться. К сожалению, это означает, что если пользователь захочет просмотреть его на мобильном устройстве, для прочтения содержимого документа придётся много нажимать и прокручивать, а это неудобно во время использования на смартфоне или планшете.
При правильном программировании веб-страницы HTML гибки, а это означает, что макет и размер текста будут подстраиваться под размер экрана. Следовательно, пользователи с нарушениями зрения могут воспользоваться функцией увеличения в браузере, чтобы настроить контент в соответствии с их потребностями.


Контент, который не подходит для просмотра с мобильных устройств, неудобен как для пользователей с инвалидностью, так и для людей без нее. Однако в случае пользователей с нарушениями зрения такой контент будет являться ещё бОльшим препятствием, поскольку они будут лишены возможности в полной мере ознакомиться с содержимым веб-страницы или PDF-документа.
Сохраняйте навигацию и контекст сайта
Когда мы переходим с одной веб-страницы на другую в рамках одного сайта, сохраняется возможность навигации по нему и его контекст. Это облегчает возврат назад и поиск другой информации на сайте.
Когда пользователь загружает PDF-файл, этот документ либо открывается в новой вкладке, либо загружается на устройство и открывается в какой-либо программе просмотра PDF. В любом случае, в PDF-файле невозможно оставить навигацию и контекст, которые характерны для веб-сайта. Как следствие, становится сложнее, скажем, вернуться на предыдущую страницу. Если у пользователя есть нарушения зрения или интеллектуального развития, то ему особенно может быть не понятно, куда внезапно исчез сайт после открытия файла PDF.
Удобен для поисковых систем
Поисковикам, таким как Google, проще индексировать HTML веб-страниц. Индексировать – значит, что поисковая система просматривает контент. Как результат, он будет находиться выше в поисковой выдаче и большее количество человек сможет найти и ознакомиться с ним.
Поисковым системам сложнее и индексировать PDF-файлы. Если у вас есть важный материал в данном формате, менее вероятно, что поисковые машины смогут его найти и показать пользователям.
Меньшее время загрузки
Если запрограммировать оптимизацию времени на загрузку, большие HTML веб-страницы могут загружаться быстрее, чем объемные PDF.
Легче обновлять и поддерживать актуальную информацию
Чтобы обновить HTML-страницу, всё, что вам нужно – это доступ к CMS. Затем вы или кто-либо еще можете войти в систему и внести необходимые изменения. В результате, когда пользователи перейдут на веб-страницу, они получат самую актуальную информацию.
Чтобы обновить PDF-файл, вам нужен исходный документ, который обычно находится у одного человека. Далее вам понадобится программное обеспечение, в котором был сделан исходник и приложение для просмотра PDF-файлов, например, Adobe Acrobat. Оно понадобится для того, чтобы устранить любые возникшие проблемы с доступностью.
Если пользователь единожды скачает PDF-файл, он, вероятно, не будет загружать его еще несколько раз. Таким образом, если будут внесены какие-либо изменения, он пропустит их и продолжит пользоваться устаревшей информацией.
Когда использовать PDF-файл
Хотя у веб-страницы в формате HTML действительно есть несколько плюсов, существуют особые случаи, когда необходимо использовать PDF-файл. Ниже приведены ситуации, когда PDF-документ был бы уместен.
Нужно распечатать
Макет PDF-файла не изменяется. Поэтому, если ваш материал предназначен для печати, в PDF сохранится первоначальный вид и дизайн документа. Следовательно, никаких искажений при печати не произойдет.
Дизайн-макет не должен изменяться
Как и в предыдущем случае, если вы разрабатываете цифровой макет веб-сайта или ваш прототип предназначен для просмотра на экране и, соответственно, не нужно, чтобы он изменялся в зависимости от размеров монитора, в PDF этого не произойдет. Макет будет нормально выглядеть на экране.
Нет возможности делать HTML веб-страницы
Распространенная причина, по которой создатели контента используют PDF, заключается в том, что у них по какой-то причине нет доступа к CMS или они не являются её уверенными пользователями.
Если это ваш случай, рекомендую вновь взглянуть на вышеизложенные плюсы использования HTML и, возможно, это вдохновит вас обучиться владению CMS или закрепить полученные знания. В качестве еще одной альтернативы PDF можно также использовать документы Word. Вот почему они могут быть лучше: в опросе WebAIM, проведенном в 2021 году среди пользователей скринридеров, 68,9% респондентов предпочли документы Word, в то время как лишь 12,9% выбрали PDF. Из этого можно сделать вывод, что документы Word, как правило, удобнее для пользователей таких программ.
Если вам нужно использовать PDF для информации, которую, скорее всего, будут просматривать в интернете, сделайте файл доступным для программ экранного доступа, следуя рекомендациям, приведенным в статье WebAIM по обеспечению доступности PDF-файлов.
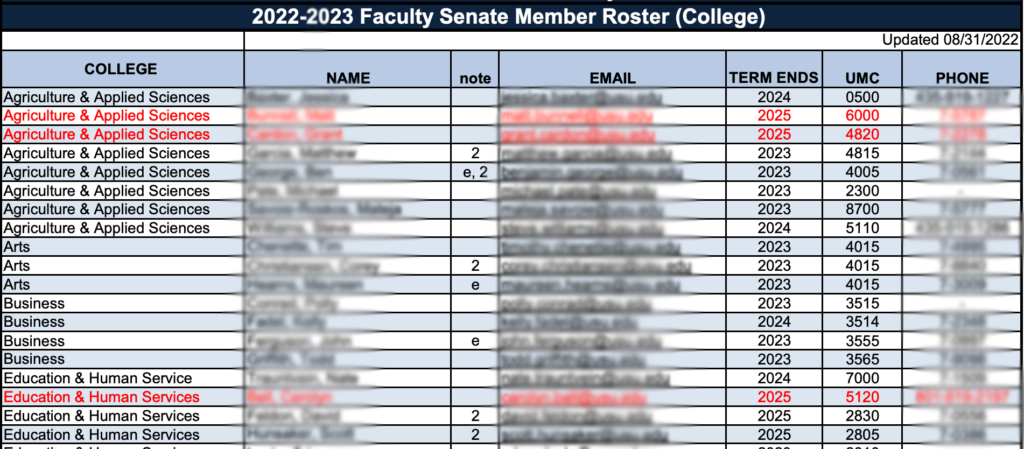
Пример 1: Таблицы
Сценарий использования
Наш первый пример – это список членов ученого совета факультета университета. Это таблица с более чем 25 строками. В ней есть такие заголовки столбцов, как: ученое звание, кафедра, имя, краткая информация, адрес электронной почты, срок окончания членства в совете, и номер телефона.
Стоит отметить, что недавно избранные члены совета выделены в таблице красным цветом. Данная информация недоступна для пользователей программ экранного доступа, поскольку других обозначений, кроме цвета, нет.

Почему этот PDF-файл можно было бы сделать HTML-страницей
Вот несколько причин, по которым я бы так поступила:
- При взаимодействии с PDF-таблицами почти всегда нужно проводить дополнительную работу, чтобы сделать их доступными. Это связано с тем, что к их заголовкам должны быть поставлены корректные теги. Для обеспечения доступности сложных таблиц в формате PDF также требуется гораздо больше времени. Было бы проще создать этот контент в CMS с помощью инструмента для работы с таблицами.
- Содержание данной таблицы обновляется каждый год, данные в ней быстро устаревают, и люди с легкостью могут быть введены в заблуждение, пользуясь не актуальной информацией. Если бы это была веб-страница в формате HTML, они бы обладали самой свежей информацией.
- Любой человек, у которого есть доступ к CMS, мог бы легко обновлять данные. Если это PDF-файл, то любой, кто захочет его обновить, должен будет иметь на руках самую последнюю версию исходного документа, преобразовать его в PDF, а затем делать таблицу доступной при каждом ее обновлении. В случае с HTML, если заголовки столбцов помечены, больше этого будет делать не нужно.
Пример 2: Информативные PDF-файлы (учебные программы курсов)
Сценарий использования
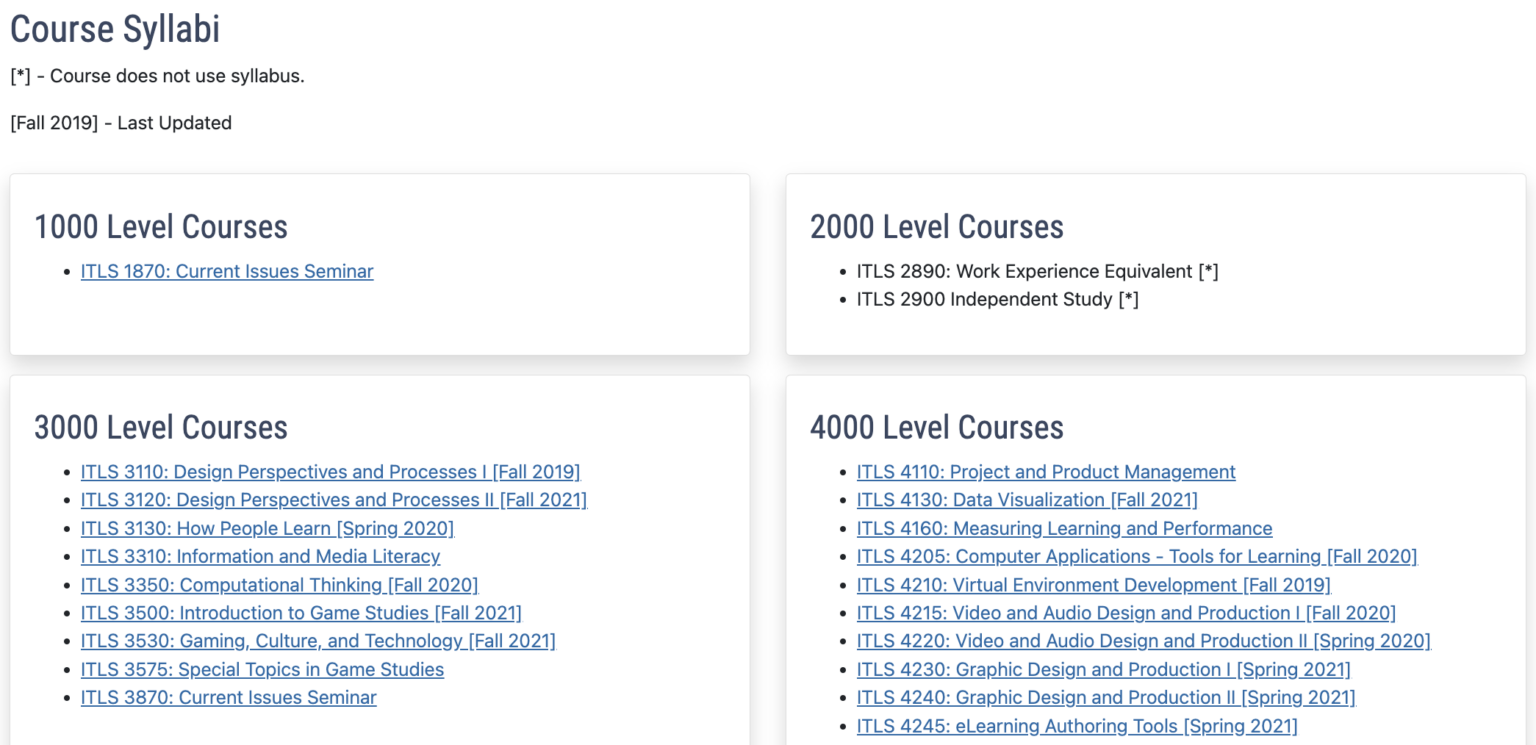
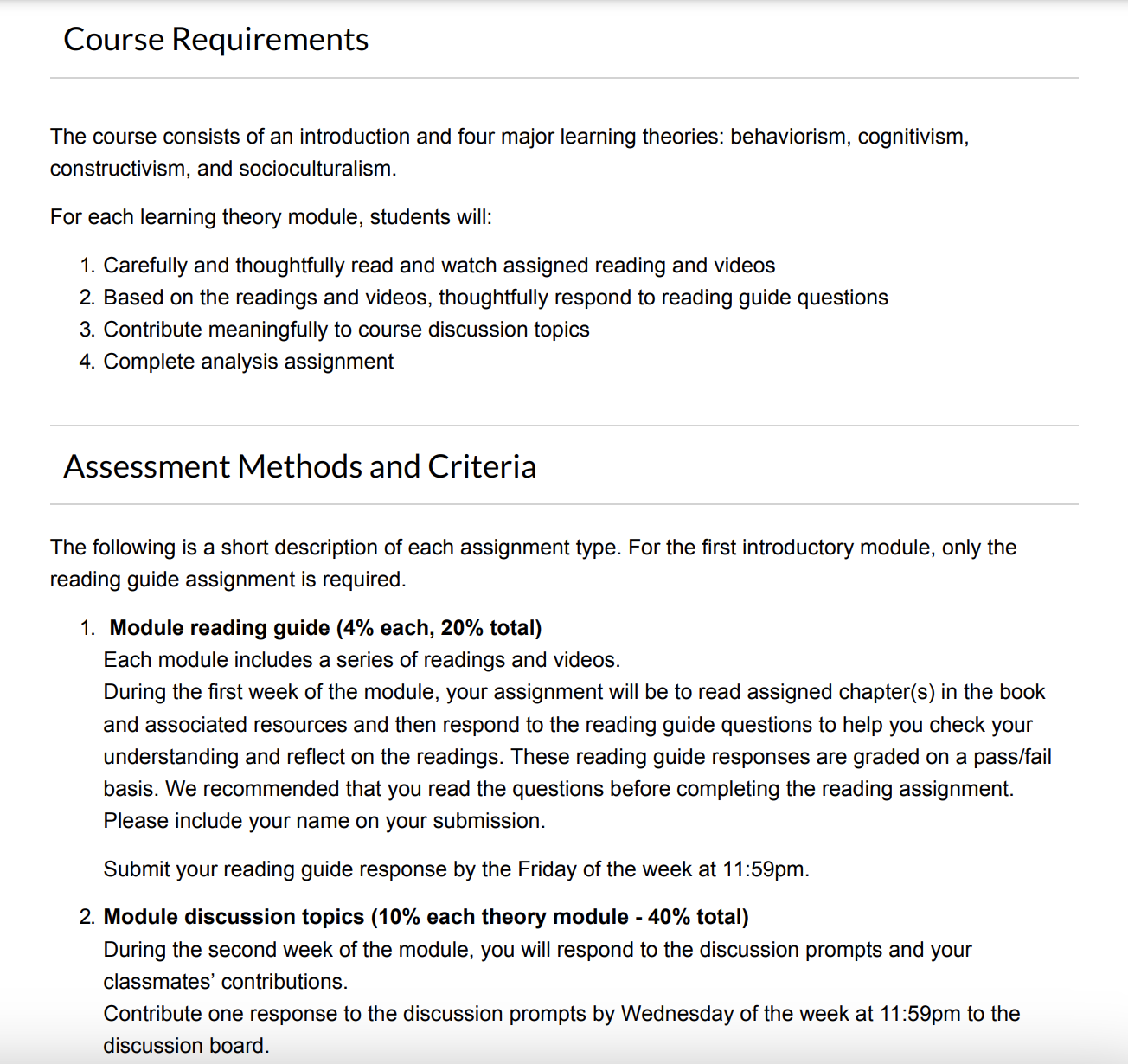
На сайте, посвященном одному из направлений подготовки в университете, есть веб-страница, на которой размещены ссылки примерно на 30 планов учебных дисциплин данного направления. Большинство из этих файлов представляют собой простые PDF-документы с заголовками, списками, основным текстом, таблицами и, иногда, изображениями.
Я бы назвала эти учебные программы «информативными PDF-файлами», или PDF-файлы, которые содержат информацию. Это не форма или макет дизайна – по сути, это статическая веб-страница в формате PDF.
Мы рассмотрим вышеописанную страницу с PDF-файлами, и проанализируем их так же, как и в ранее приведенном примере.


Разберем, нужно ли переделывать данные учебные планы из PDF в HTML
Начнем с того, предназначены ли PDF-файлы, находящиеся на этой странице, для печати. Было время, когда учебные программы распечатывали и раздавали всем желающим записаться на тот или иной курс. Хотя люди все еще их печатают, сейчас планы в основном просматриваются онлайн.
Те факты, что эти PDF-файлы представляют собой информацию, которую можно легко преобразовать в HTML-веб-страницы, и что они предназначены для просмотра онлайн, склоняют меня к созданию их в HTML.
Однако конвертация всех этих PDF-файлов в формат HTML значило бы, что либо один человек должен преобразовать все PDF-документы в HTML и затем отвечать за их обновление, либо каждый преподаватель курса должен получить доступ к CMS и пройти обучение. Последнее может стать причиной сохранить программы курсов в формате PDF.
Давайте рассмотрим плюсы HTML-веб-страниц и посмотрим, стоит ли тратить время на то, чтобы или один человек преобразовал все в данный формат, или был бы смысл предоставить доступ и обучение по использованию CMS преподавателям.
Проще сделать доступными для программ экранного доступа
Я просмотрела пять PDF-файлов с помощью подобной программы VoiceOver (используется на компьютерах Apple), и, несмотря на то, что данные файлы не громоздки, они по-прежнему недоступны. Не было никаких помеченных заголовков, что затрудняло навигацию, на изображениях отсутствовал альтернативный текст, а таблицы не были помечены должным образом, что никак не способствовало облегчению навигации по ним. Если бы эти PDF-файлы были веб-страницами в формате HTML, было бы проще сделать их доступными, потому что не пришлось бы помечать различные атрибуты (например, заголовки) в такой программе, как Adobe Acrobat.
Если бы мы оставляли формат PDF, кому-то все равно пришлось бы просматривать их, чтобы убедиться в том, что они доступны для вспомогательного программного обеспечения. Или преподавателей пришлось бы обучать тому, как сделать PDF-файлы доступными. Это означает, что независимо от того, используем ли мы PDF-файлы или веб-страницы в формате HTML, кто-то все-равно должен потратить время на проверку доступности данных учебных программ. В противном случае этому потребуется обучать преподавателей.
Другие плюсы HTML, которые следует принять во внимание
Люди, которые будут использовать эту страницу – нынешние студенты, просматривающие предметы, включенные в тот или иной курс, а также абитуриенты, которые хотят узнать больше о той или иной программе. Важно, чтобы у обеих аудиторий был наилучший опыт взаимодействия со страницей.
Если бы учебные программы представляли собой веб-страницы в формате HTML, пользователям было бы проще ознакомиться с ними с помощью мобильных устройств, легче возвращаться к просмотру других планов учебных программ, потому что они были бы не в PDF. Кроме того, студенты и абитуриенты всегда получали бы самый актуальный контент вместо ссылок на устаревший PDF-файл, который они скачали ранее.
Поисковым системам также было бы проще индексировать веб-страницы в формате HTML, чтобы учащиеся, пользующиеся поисковиками, могли их найти.
Резюме
На первый взгляд кажется, что время, которое потребовалось бы для того, чтобы кто-то преобразовал PDF-документы в HTML-веб-страницы или обучил сотрудников университета работе в CMS, является решающим фактором. Но PDF-файлы недоступны для программ экранного доступа, поэтому кому-то все равно придется просмотреть и исправить документы, или преподавателям нужно будет пройти обучение на тему, как делать PDF-файлы доступными.
Если бы мы оставили PDF формат, мы лишились бы всех других преимуществ, характерных для веб-страниц HTML, таких как удобство использования программы курса с мобильных устройств, комфортную навигацию по веб-сайту без необходимости с него выходить, обеспечение доступа обучающихся к самой актуальной информации, Более легкую индексацию для поисковых систем.
По данным причинам я бы переделала эти PDF-файлы в HTML-веб-страницы. Если бы я решила оставить PDF, то я бы организовала процесс проверки на доступность, чтобы убедиться, что данные файлы можно легко использовать с программами экранного доступа.
Пример 3: Формы
Сценарий применения
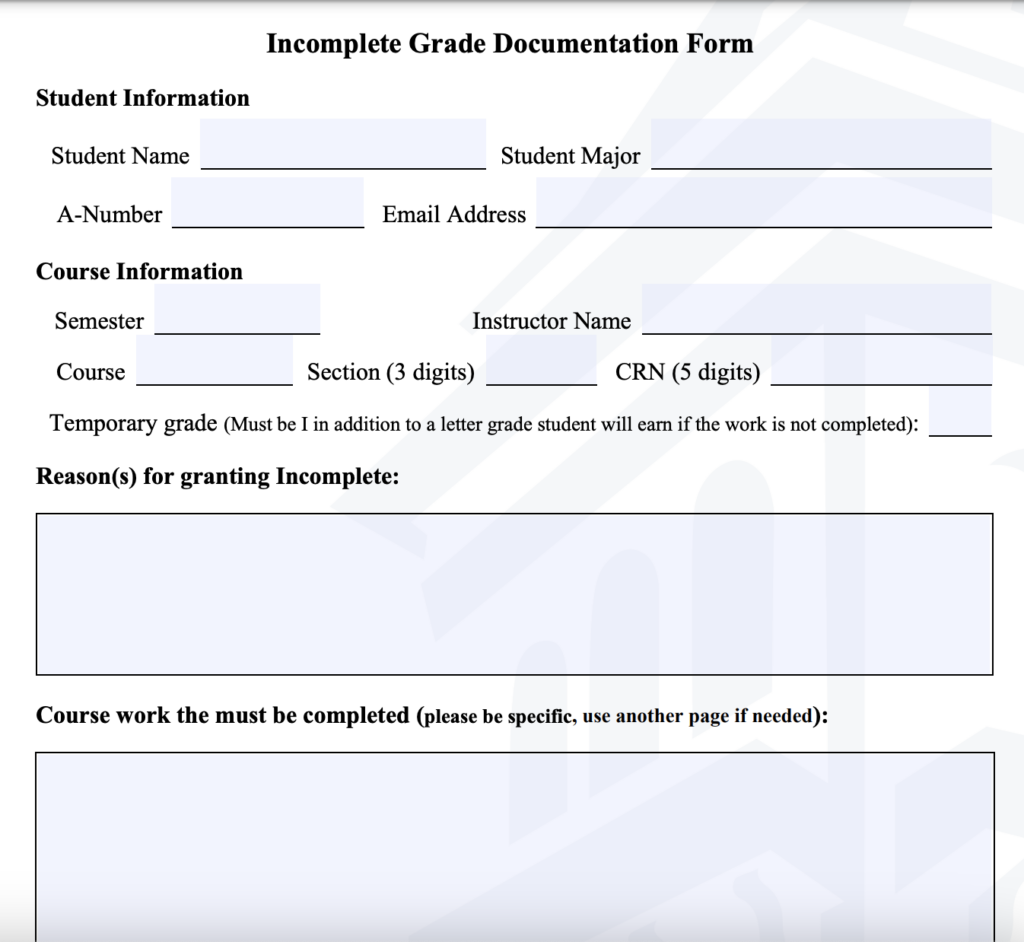
Данные формы в формате PDF используются на одном из факультетов университета, когда студенты получают так называемую «неполную оценку» или «не завершенный курс».

Нужно ли переделывать PDF-формы в HTML веб-страницы
Большинство людей предпочитают заполнять формы онлайн, а не печатать их. HTML-форму также было бы проще сделать доступной, более удобной для использования на мобильных устройствах, а заполненная форма сразу после отправки попадала бы к тому, для кого она предназначена.
К сожалению, не всегда легко конвертировать PDF-формы в HTML. Могут возникнуть некоторые препятствия, особенно в крупной организации или университете.
Административным службам проще создавать и обновлять PDF-формы, в то время как создание таковой в HTML может потребовать времени разработчика, а оно у него не всегда есть. Это, вероятно, самое большая проблема для создания форм в HTML.
Если было бы возможно, я бы создала HTML-формы по причине всех ее преимуществ, которыми она обладает. В ином случае делайте ваши PDF-формы доступными.
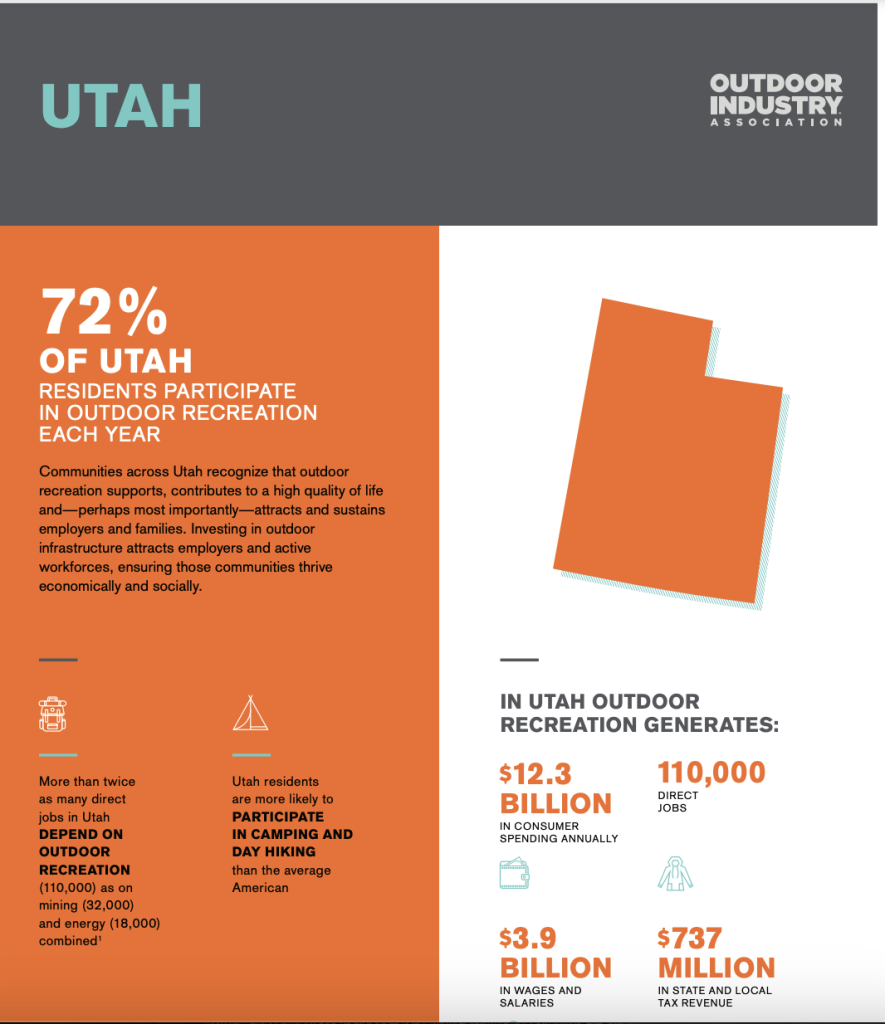
Пример 4: Отчеты
Сценарий использования
Отчет об индустрии активного отдыха в штате Юта. Он разработан таким образом, чтобы визуально выглядеть привлекательно.
Когда стоит выполнять отчеты в формате HTML веб-страниц
Отчеты или доклады обычно включают в себя дизайн, такой как выделенный текст, инфографика, цвет, значки и изображения. Статический макет PDF-файла действительно хорошо подходит в случае, если мы рассматриваем аспект дизайна. И если цель состоит в том, чтобы доклад был напечатан, то этот формат будет идеальным.
Но, если целью является просмотр отчета онлайн, то, как уже было сказано ранее, мы теряем множество преимуществ HTML, таких как удобство при использовании с мобильных устройств, оптимизация при поисковой выдаче, доступность для незрячих и слабовидящих пользователей и время, затрачиваемое на загрузку больших документов.
Итак, что можно сделать в данном случае? Во-первых, оставить отчет в PDF формате, но сделать его доступным.
Или, как вариант, для печати ваш доклад может быть в виде PDF-документа, а для просмотра онлайн – веб-страница HTML, содержащая все то, что и в PDF-файле. Это может быть хорошим решением, особенно потому, что доклад обычно не нуждается в обновлении, так что вам не придется беспокоиться о том, чтобы постоянно поддерживать актуальность веб-страницы HTML и PDF-документа.
Заключение
Что же все-таки использовать, веб-страницы в формате HTML или PDF-документы – зависит от ситуации. HTML веб-страницы имеют несколько преимуществ перед PDF-файлами:
- Проще сделать доступными для программ экранного доступа
- Комфортное использование с мобильных устройств (при условии правильного программирования)
- Сохраняется навигация по веб-сайту и контекст, а не открывается программа просмотра PDF
- Поисковые системы могут легко индексировать и находить HTML страницы
- Меньшее время загрузки
- Проще обновлять и следить за тем, чтобы пользователи получали самый актуальный контент
PDF-файлы следует использовать в определенных случаях, например:
- Необходимость печати
- Статичный макет цифрового дизайна
- Может быть недостаточно ресурсов, времени или нет доступа к специальным программам для работы с HTML и его использованием
Помните о том, что есть возможность применять документы Word вместо PDF-файлов. Потому что они, как правило, более доступны. Если вы все-таки используете документы в формате PDF, то делайте их доступными.
Перевод подготовил Владислав Бондаренко.
Оригинал: Inaccessible PDFs? How to know when to use HTML webpages instead of PDFs
Автор: Whitney Lewis