
Похоже, что в 2024 году генеративный ИИ был в моде. Да и в нынешние 12 месяцев он никуда от нас не денется. Кажется, что он уже есть у всех крупных компаний: у Meta в умных очках, Apple — Apple Intelligence, в случае с Microsoft — ассистент Copilot, и даже у Freedom Scientific есть инструмент FS Companion. Это ещё далеко не все ассистенты на базе ИИ; ChatGPT, Gemini и Claude — лишь некоторые из них. Очевидно, что ИИ можно использовать для различных задач: он помогает обобщать электронные письма, писать код и многое другое.
Один из интересных примеров использования генеративного искусственного интеллекта касается цифровой доступности. Много умных людей, которые уже занимались вопросами ИИ и разработки доступного контента.
А что насчет возможностей ИИ в том, что касается помощи в тестировании на доступность?
В последние несколько месяцев я, незрячий специалист по доступности в компании TPGi, внедрял генеративный искусственный интеллект в свой рабочий процесс, и он очень помог мне в трех важных аспектах моей работы. В некотором смысле искусственный интеллект снизил необходимость обращаться за помощью к зрячему коллеге. В других случаях благодаря ИИ я смог задавать более конкретные вопросы коллеге без нарушений зрения, чтобы получить информацию для выполнения той или иной задачи, будь это аудит или повторное тестирование. Не мудрствуя лукаво, давайте выясним, как искусственный интеллект может помочь вам в тестировании сайтов на предмет цифровой доступности.
Но сначала предупрежу о некоторых вещах
Как специалисты по тестированию доступности, мы получаем от наших заказчиков доступ к различным средам для проведения тестирования. Лишь некоторые из них находятся в стадии готового продукта. Мы должны подумать о конфиденциальности клиента, прежде чем привлекать генеративный ИИ для помощи в тестировании. По сути, мы должны задать вопрос из серии будет ли клиент возражать, если предоставленные им данные увидит кто-то еще?
Если вы, как тестировщик, считаете, что каким-либо образом нарушаете конфиденциальность заказчика, не прибегайте к услугам искусственного интеллекта. Конфиденциальность клиентов и их право контролировать, могут ли их данные использоваться для обучения моделей ИИ, конечно, важны как для них, так и для всех нас. Пожалуйста, не пренебрегайте ею с целью облегчить вам жизнь.
К слову, при написании этой статьи не использовались никакие фактические данные клиентов или какая-либо их информация. Приведенные примеры основаны на реальных обсуждениях, и являются гипотетическими и созданы исключительно для данного материала.
Потенциальная ловушка при использовании искусственного интеллекта — его склонность к «галлюцинациям» или предоставлению неточной информации, особенно когда дело касается описания картинок. Всегда помните, что информация, полученная от модели ИИ, может быть недостоверной. Хороший способ с этим бороться — несколько раз прогнать картинки через разные инструменты искусственного интеллекта, а при возможности, использовать для анализа несколько моделей ИИ. Вы не только отследите «галлюцинации», но и, может быть, узнаете что-то такое, о чем не сообщила другая модель ИИ (различные модели могут выдавать немного разную информацию).
Ладно, перейдем к хорошему!
Так как я слепой специалист по тестированию доступности, материал будет написан с точки зрения незрячего человека. Я пользуюсь двумя инструментами на базе искусственного интеллекта, которые помогают мне в работе: режимом PictureSmart в программе экранного доступа Jaws и дополнением Open AI для NVDA. В большинстве случаев я использую PictureSmart, поскольку для инструмента, работающего с NVDA, требуется первоначальная настройка, а также нужно заплатить пару долларов для получения необходимых токенов. Немного вернусь к вопросу о конфиденциальности. Стоит отметить, что функция PictureSmart — частный искусственный интеллект, поэтому данные не используются для обучения моделей.
Из-за широкого распространения ИИ существуют и альтернативные варианты. К примеру, в качестве вспомогательного инструмента можно воспользоваться приложением Be My Eyes. Когда программа настроена, достаточно просто отправить картинку и искусственный интеллект опишет ее для вас. Вот как подобный функционал может помочь во время тестирования!
Анализ скриншотов
Скорее всего, при проведении консультаций по вопросам доступности, вам неоднократно приходилось слышать фразу: «снимок экрана смотрите во вложении», ну или что-то наподобие. У человека с инвалидностью по зрению обычно есть два пути решения возникшей проблемы: сообщить клиенту о своей инвалидности и попросить об альтернативном варианте предоставления информации или попросить кого-нибудь вам помочь. С помощью генеративного искусственного интеллекта в функции PictureSmart легко ознакомиться с содержимым скриншота. Такой способ может избавить вас от необходимости сообщать кому-либо о вашей инвалидности. Помимо этого, ограничения, связанные с ней, не будут барьером на пути к выполнению задачи. Коллеги, по моему опыту, всегда готовы прийти на помощь в подобных ситуациях, но они часто заняты своими собственными проектами, и их время дорого их клиентам. Использование ИИ в данном случае — ещё один шаг к полной самостоятельности в работе. Теперь мне нужно меньше (даже на чуть-чуть) прерывать чей-либо рабочий день.
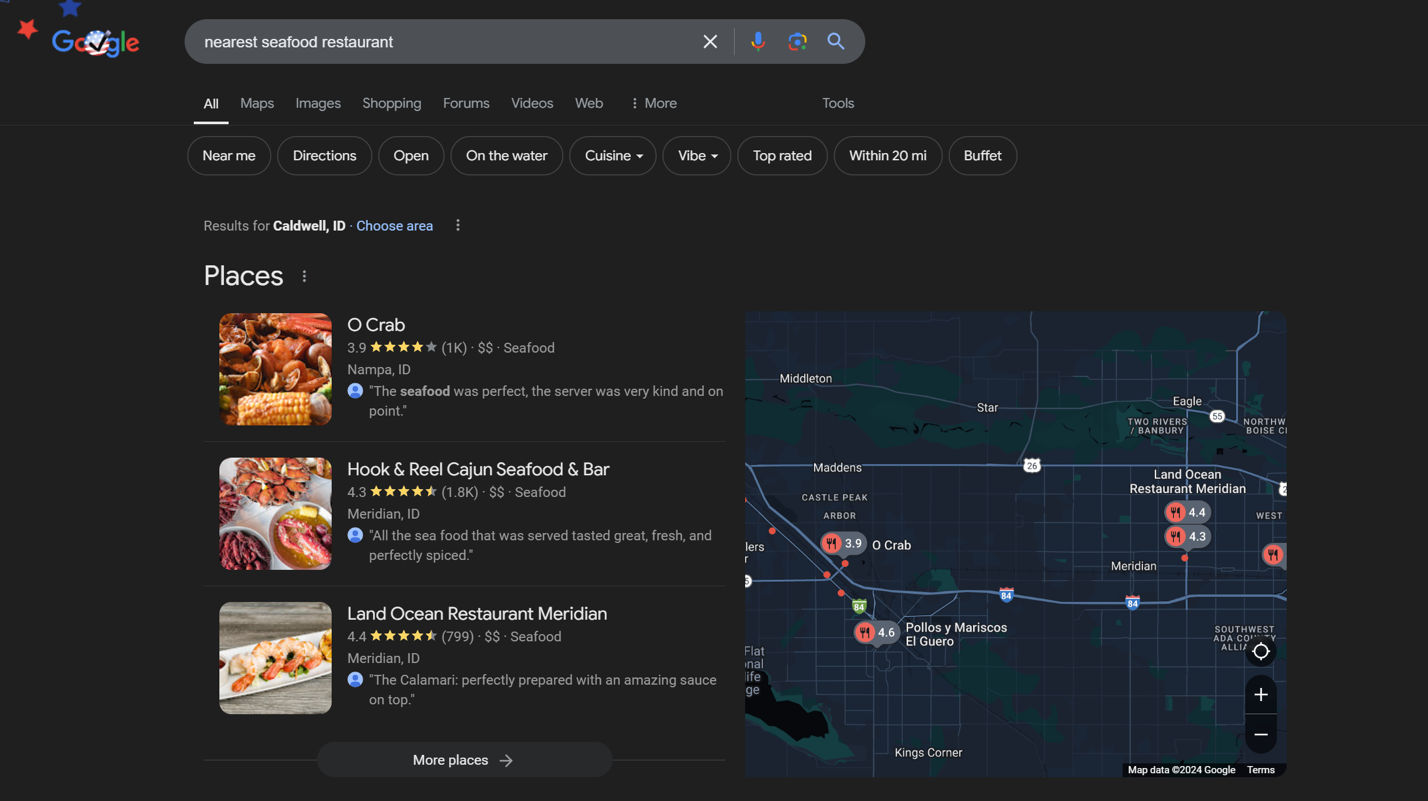
Чаще всего ситуация, когда можно прибегнуть к помощи ИИ, возникает при повторном тестировании (процессе устранения дефектов доступности) — часто к каждому компоненту или функции прилагается несколько снимков экрана. Однако воспользоваться искусственным интеллектом может понадобиться и при проведении только что начавшегося аудита, во время которого были обозначены исследуемые страницы, отдельные области и компоненты, особенно, когда веб-сайт у заказчика быстро меняющийся или шаги для воспроизведения непонятны. Предположим, что компонент, над которым мы работаем — это карточка с результатами поисковой выдачи в Google. Допустим, вам были даны следующие шаги воспроизведения: «ввести что-либо в поле поиска и найти компанию». Не самый наглядный вариант, не так ли? Что ж, давайте представим, что у вас есть такой снимок экрана:

Если мы проанализируем его через JAWS PictureSmart, то получим следующее описание:
Изображение представляет собой снимок экрана, на котором показана страница результатов поиска в Google по запросу «ближайший рыбный ресторан» недалеко от Колдуэлля, штат Айдахо. На ней есть список ресторанов, специализирующихся на приготовлении морепродуктов. В списке 3 ресторана: 1. O Crab в Нампе, оценка 3,9; 2. Hook & Reel Cajun Seafood & Bar в Меридиане, оценка 4,3; 3. Land Ocean Meridian в Меридиане, оценка 4,4. Справа располагается изображение карты с отмеченными на ней ресторанами из списка. Вверху видны фильтры «Что рядом» и «Маршрут».
Чтобы получить более подробную информацию об изображении, нужно нажать на ссылку «Задать вопрос об изображении». Пример хорошего вопроса: «Расскажи подробнее о ресторане O crab». Результат был следующий:
O Crab — это рыбный ресторан, расположенный в городе Нампа, штат Айдахо. Рейтинг заведения: 3,9 звезд на основе около 1000 отзывов. В описании упоминается, что морепродукты были идеальными, а официант был очень любезен и хорошо исполнял свои обязанности. На скриншоте присутствует фотография блюда, состоящего из морепродуктов. На изображении видно крабовые ножки и другие блюда из рыбы. Ресторан, судя по всему, позиционируется как заведение со средними ценами. На это указывает символ $$.
Благодаря полученной информации, я бы точно понял, что в результатах выдачи действительно организация, и я могу приступить к аудиту. Наряду с данной текстовой информацией, ИИ также предоставляет визуальную, на которую следует обратить внимание. Можно, к примеру, задуматься о том, значит ли что-то символы $$ для программ экранного доступа? Таким образом, искусственный интеллект предоставил не только информацию о компоненте, но и о нескольких визуальных элементах, которым стоит уделить внимание. Скажу, что когда дело доходит до поиска подобных вещей, ИИ может помочь со…
Сверкой визуальной информации с информацией, получаемой от программы экранного доступа
Теперь пришло время проверить и убедиться в том, что визуальные элементы, о которых сообщил искусственный интеллект, обрабатываются программой экранного доступа и передаются пользователю. Если мы откроем информацию о ресторане и прочитаем ее только при помощи программы JAWS, не прибегая к ИИ, мы увидим следующее:
O Crab
Оценка 3,9 из 5.
(1K) · цены средние · Морепродукты
Нампа, штат Айдахо
Закрыто ⋅ Откроется в 11:00
«Мне очень понравились лобстеры и раки с картофелем и кукурузой».
Сравнив это с предоставленным ранее описанием, сгенерированным искусственным интеллектом, я сделал несколько выводов:
В тексте карточки есть что-то, указывающее на то, что ресторан позиционирует себя как заведение среднеценового сегмента. Это обозначено символами $$.
JAWS, в отличии от искусственного интеллекта, не предоставляет информацию о картинке блюда с морепродуктами. «На скриншоте присутствует фотография блюда, состоящего из морепродуктов. На изображении видно крабовые ножки и другие рыбные блюда».
ИИ сообщил, на основе какого количества отзывов основана оценка ресторана: «3,9 звезд на основе около 1000 отзывов».
Хотя эта информация чрезвычайно полезна, ее наличие не отменяет необходимости ручного тестирования; описанные выше элементы, да и сам текст, поднимают пару вопросов, на которые я бы обратил внимание: достаточно ли информативна фраза «1К»? Я так не считаю. Я бы все равно отметил данный момент и довел информацию до сведения заказчика. Однако я бы знал, что эта фраза относится к количеству оставленных пользователями отзывов. Именно по этой причине я смог бы указать это в своем отчете.
Несколько полезных задач, с выполнением которых может помочь искусственный интеллект — проверка того, подчеркнуты ли ссылки, выделен ли текст и другие визуальные атрибуты. Для этого потребуется задавать искусственному интеллекту более конкретные вопросы, но если вы хотите провести быструю проверку на доступность, например, веб-страницы, подобный подход может очень хорошо вам помочь. Простого вопроса «Подчеркнуты ли ссылки?» будет достаточно. Обычно подтвердить или опровергнуть подобную информацию можно, нажав клавишу-модификатор JAWS+F. После этого программа экранного доступа сообщит вам атрибуты шрифта и его размер в пунктах. Если при проведении подобной проверки ответы ИИ и JAWS не совпадают, то стоит сообщить об этом вашим коллегам, которым вы передадите компонент для исследования контраста и других визуальных проверок.
Еще одно преимущество, которое дает ИИ, и, по моему личному мнению, оно самое классное — это визуальная проверка корректности атрибутов alt!
Проверка атрибутов Alt
Лично я обожаю возможность получать описание изображений в FaceBook и других социальных сетях, чтобы наконец понять тот или иной забавный мем. Кроме того, искусственный интеллект может помочь определить, адекватен ли альтернативный текст или есть необходимость пометить изображение как декоративное. Давайте оставим в покое рыбный Ресторан crab и для примера обратимся к веб-сайту TPGi!

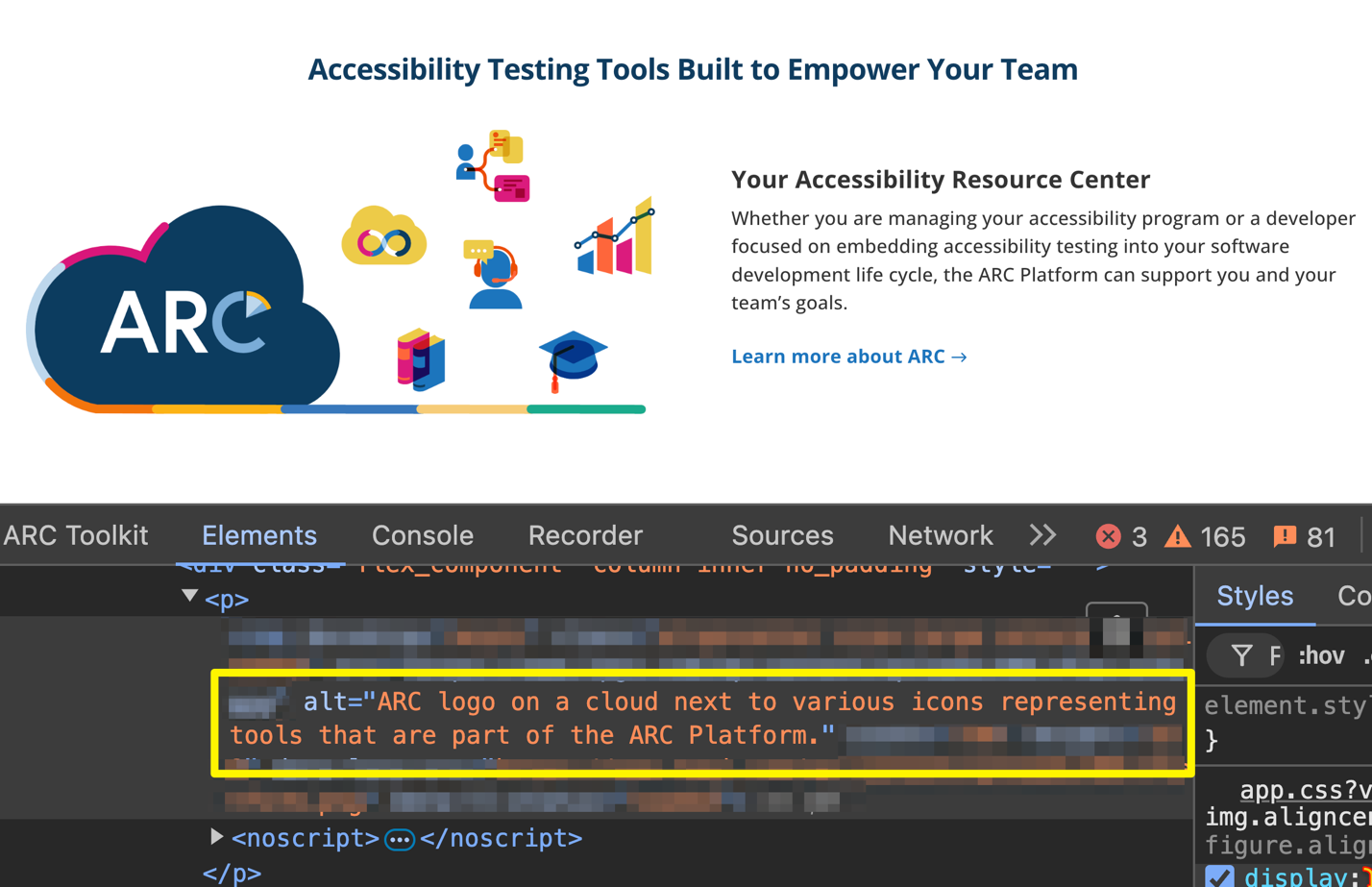
На домашней странице TPGi есть изображение, альтернативный текст для которого, написанный через атрибут alt, гласит: «Логотип ARC на облаке рядом с различными значками, представляющими инструменты, платформы ARC». Это пример использования фирменного стиля или логотипа, который можно увидеть на многих сайтах, но не на всех есть подобный альтернативный текст.
На некоторых сайтах в атрибуте alt будет «Логотип и название компании».
Где-то вместо альтернативного текста может быть ничего не написано.
Есть примеры, где вместо адекватного альтернативного текста написано: «9019384721329384571.PNG» или что-то столь же бессмысленное (вероятно, система управления контентом не «заставила» человека, загружавшего изображение, предоставить к нему альтернативный текст. Поэтому CMS пытается вернуться к единственному варианту текста, который она может ассоциировать с изображением, в данном случае какой-то абракадабре).
Неважно, какой альтернативный текст написан для этого изображения, давайте посмотрим, как его опишет искусственный интеллект. Я опять использовал PictureSmart. Для этого наведите курсор на изображение и нажмите клавишу-модификатора JAWS + пробел, P, Enter. Вот, что получилось:
«На изображении показано стилизованное облако с буквами ARC внутри него. Облако окружено различными красочными иконками, на которых: облако с двумя пересекающимися кругами, человек от которого к коробкам тянутся провода, сотрудник службы поддержки клиентов с гарнитурой, диаграммы данных с восходящими столбиками, пара книг и шапочка выпускника. В общем дизайне использованы яркие цвета и отражены темы облачных вычислений, коммуникации, образования и аналитики».
Если мы захотим получить больше информации, ИИ выдаст что-то такое:
«На картинке темно-синее изображение в форме облака с буквами ARC, выделенными белым цветом. Буква C частично заполнена светло-голубым и желтым цветами. Облако окружено различными красочными значками:
- Облако с пересекающимися желтыми и пурпурными кругами. Это указывает на сотрудничество или способность к взаимодействию.
- Значок блок-схемы с изображением человека, подключенного проводами к двум коробкам, который символизирует организацию данных или рабочий процесс.
- График со столбиками и линией, показывающий прогресс, что указывает на рост или аналитику.
- Силуэт человека в наушниках с облачком текста, что символизирует обслуживание клиентов или общение.
- Две книги, одна пурпурного, другая синего цвета, означают обучение или знания.
- Шапочка выпускника синего цвета с оранжевой кисточкой подчеркивает важность образования или достижения.
В нижней части изображения есть ряд разноцветных полос, которые соответствуют тонам, используемым в иконках, и создают единый дизайн всего изображения».
Поскольку у нас уже есть грамотно составленный альтернативный текст и мы сравниваем его с тем, что предлагает искусственный интеллект, с уверенностью могу сказать, что элементы, упомянутые в описании ИИ, на самом деле иконки инструментов, присутствующих на платформе ARC.
В Заключение
Искусственный интеллект — это прежде всего инструмент. Будь то необходимость посмотреть на что-либо, требующее оценки, получить больше информации об изображении или задать ему тысячу вопросов о форматировании. ИИ — очень хороший помощник. Он может дать вам ответы, если вы знаете, какие вопросы ему задавать, но он не выполнит всю работу за вас. Это еще один важный инструмент на пути (в данном случае к успешному выполнению работы специалиста по доступности).
С тех пор как я начал использовать PictureSmart в своей работе, мне гораздо реже приходиться задавать вопросы из серии где это можно найти? Кроме того, я смог более осознанно взглянуть на некоторые проблемы с доступностью визуального характера, которые я обычно перенаправляю зрячему коллеге. Возможно, самым важным преимуществом для меня является то, что я наконец-то могу решить, какие изображения я считаю декоративными. Хотя я доверяю своим коллегам тестировщикам, часто бывали случаи, когда мне мягко приходилось отстаивать свою позицию и давать понять людям, с которыми я провожу аудит, что я, как слепой пользователь, вижу целесообразность в том, чтобы знать, что изображено на картинке, а не то, что она в принципе есть. Теперь я могу самостоятельно принимать решения на этот счет.
Возвращаясь к искусственному интеллекту и доступности, его участия все еще не достаточно, чтобы сделать Интернет более доступным. Нам необходимо каждый раз проделывать большую работу, прежде чем ИИ сможет хотя бы помочь в проведении тестирования на доступность. Но он действительно кое-что знает (или, по крайней мере, он хочет создать впечатление, что он «знает»). Искусственный интеллект может отвечать на прямо поставленные и конкретные вопросы.
Пока вы, незрячий специалист по доступности, все еще «находитесь за рулем автомобиля», может оказаться весьма полезным, если кто-то/что-то окажет вам небольшую помощь. Так получилось, что мне на помощь пришел компьютер. Отпала ли необходимость в помощи зрячего человека при тестировании? Нет. Цветовой контраст, настройка интервалов и отступов в тексте и другие вопросы, на которые нужно зрительно обращать внимание, еще нельзя решить с помощью искусственного интеллекта. Однако опыт использования ИИ дал мне ощущение большей независимости, а это важно. Даже небольшой шаг вперед — все равно шаг в правильном направлении.
Фото: Andrea De Santis
Перевёл Владислав Бондаренко
Источник: tpgi.com
