Теги: цифровая доступность, фронтенд
Рамки (или обводки) фокуса выделяют активный интерактивный элемент на веб-странице. Они играют решающее значение в обеспечении цифровой доступности, особенно для пользователей, осуществляющих навигацию по сайту с помощью клавиатуры и людей с нарушениями моторики. Если вы когда-нибудь пробовали перемещаться по веб-сайту без помощи мыши, то можете себе представить, как это раздражает, когда вы не видите, где находитесь. Если нет, представьте, что вы не видите курсор, ну или просто попробуйте по перемещать его с помощью клавиатуры по любимой веб-странице.
К сожалению, в веб-дизайне обводки фокуса часто упускают из виду. Клиенты и дизайнеры могут их даже не заметить, предоставляя разработчикам заниматься дизайном рамок и их реализацией. Некоторые люди даже могут предложить вообще убрать рамку фокуса чисто для большей эстетичности.
Но зачем делать их красивыми?
К обводке фокуса часто относятся как к чисто техническому требованию, которым должны заниматься разработчики, в то время как дизайнеры и заказчики сосредоточивают свое внимание на «настоящих» элементах дизайна. Тем не менее, наличие рамки фокуса необходимо многим пользователям и может быть ключевой частью визуального образа вашего сайта.
Когда мы будем рассматривать рамку фокуса как важный элемент дизайна, а не как нечто второстепенное, только в этом случае мы создадим красивые и доступные для всех без исключения интерфейсы.
Стандартные или кастомизированные рамки?
Вы можете использовать настройки браузера по умолчанию или создавать собственные обводки фокуса для интерактивных элементов.
Большинство экспертов в области цифровой доступности рекомендуют самостоятельно настраивать рамки для лучшей видимости. Посмотрев на обводки, предлагаемые по умолчанию в разных браузерах, я вынужден согласиться с подобной рекомендацией. Они не соответствуют дизайну сайта и часто слишком тонкие.
Хотите посмотреть, как по умолчанию выглядят рамки фокуса в разных браузерах? На веб-сайте ally.js показано отличное сравнение стилей рамок фокуса по умолчанию для различных элементов в разных браузерах. Оно демонстрирует, насколько разными и тонкими могут быть рамки фокуса, предлагаемые по умолчанию.
Разрабатывая и тестируя пользовательские обводки фокуса, вы автоматически тестируете свой сайт на предмет цифровой доступности для пользователей клавиатуры. Подобное тестирование может выявить и другие проблемы доступности, которые в противном случае вы могли бы упустить.
Вот моя отправная точка при создании пользовательских рамок фокуса:
*:focus-visible {
outline-color: currentColor;
outline-style: solid;
outline-offset: .25rem;
outline-width: .25rem;
}
Мне нравится прописывать каждое свойство на отдельной строке для их большей удобочитаемости. Особенно в данном случае, когда вам нужно настроить определенные свойства для отдельно взятых элементов или фонов. Такой подход немного облегчает понимание ситуации. В зависимости от дизайна вашего сайта, вы, возможно, захотите настроить цвет, стиль, расстояние между элементами и ширину.
Использование класса :focus-visible вместо :focus:
Псевдокласс :focus-visible применяет стилевое оформление только в тот момент, когда интерактивный элемент принимает клавиатурный фокус. В результате, пользователь, который активирует интерактивный элемент при помощи указателя мыши, вообще не увидят эту раздражающую обводку.
/* Чтобы обводка была видна только пользователям клавиатуры */
button:focus-visible {
outline: 2px solid blue;
}
/* Чтобы рамку видели все пользователи */
button:focus {
outline: 2px solid blue;
}
Забавный факт: до появления класса :focus-visible многие разработчики просто удаляли обводки фокуса с помощью свойства outline: none. Поэтому при нажатии мышью на элемент они не отображались. Упс!
Хотите узнать больше о разнице между псевдоклассами :focus и :focus-visible?
Ознакомьтесь со статьей по данной теме.
Что это за свойство currentColor?
С его помощью цвет рамки фокуса устанавливается аналогично текущему цвету текста на странице. Таким образом, цвет обводки всегда будет совпадать с цветом текста, независимо от того, где он используется.

Это хорошая отправная точка, но вам, почти наверняка, придется менять цвет для различных элементов или фона. Например, цвет текста у кнопки может совпадать с цветом фона. В этом случае вы, возможно, захотите использовать другой цвет для рамки фокуса.

Обеспечение доступности обводок фокуса
Прежде чем углубиться в разработку более доступных рамок фокуса, давайте поговорим, почему они вообще должны быть доступны. В руководстве по обеспечению доступности веб-контента (WCAG) прописано несколько требований, ориентируясь на которые можно создавать доступные для всех пользователей индикаторы фокуса. По сравнению с другими требованиями к цифровой доступности, их довольно легко выполнить:
- Ширина рамки фокуса должна составлять не менее 2 пикселей
- Коэффициент контрастности обводки фокуса должен быть не менее 3:1
На удивление это критерий уровня AAA, в то время как критерий о «видимом» индикаторе фокуса является требованием всего лишь уровня AA.
Лично я считаю, что было бы очень полезно ввести более конкретные требования и для уровня соответствия AA. Подробнее об этом можно прочитать в статье Эрика.
Делаем форму рамки лучше
Теперь, когда мы разобрались с основными моментами, предлагаю поговорить о том, как сделать, чтобы обводка фокуса выглядела более приятной глазу.
Неровные рамки
Если элементы содержат дочерние элементы разной высоты или различного положения, обводки могут выглядеть неровными или с зазубренными краями. Это происходит потому, что рамки естественным образом повторяют контуры всех элементов в блочной модели.
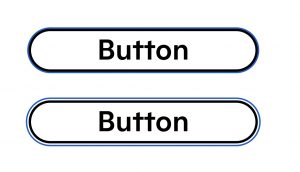
Ниже, на снимке экрана, вы можете наблюдать, как рамка располагается вокруг иконки на первой кнопке, создавая неровную обводку. В случае с второй кнопкой желаемый результат достигнут — рамка прямоугольная, ровная и без зазубрин:

Чтобы это сделать, можно преобразовать элемент в блочный или установить для него атрибут overflow: hidden. Благодаря подобному шагу обводка фокуса будет располагаться не внутри элемента вокруг его содержимого, а по его внешним границам.
Способ с применением overflow: hidden часто является самым простым решением, но будьте аккуратны, когда соберетесь его использовать с элементами, которые должны выходить за пределы своего содержимого (например, с выпадающими списками или всплывающими подсказками). С другой стороны, изменение свойства display property может привести к непредвиденным последствиям.
Закругленные углы
Одним из преимуществ рамки является то, что она учитывает параметр border-radius. Если у вас, например, кнопка с закругленными углами, то обводка будет той же формы, что и кнопка.
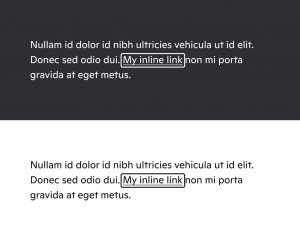
Иногда я даже устанавливаю параметр border-radius только для формы рамки, например, в случае со значками (чтобы сделать их круглыми), или для встроенных ссылок:

В некоторых браузерах свойство radius уже по умолчанию применяется к обводке фокуса. Если вы хотите, чтобы радиус во всех браузерах был одинаковым (или его вообще не было), вам нужно самостоятельно задать конкретные значения параметра.
Параметр outline offset
Свойство outline-offset тоже классное, и я часто им пользуюсь. Вы, возможно, заметили, что я прибегал к нему в приведенных выше примерах.
Звучит просто, но его применение может иметь большое значение для пользователя, если рамка фокуса больше не соприкасается с элементом. Особенно если цвет границы или фона элемента совпадает с цветом обводки.

Задание параметра offset также может помочь сделать более одинаковые формы рамки, в особенности, если элементы разных размеров. Однако всегда предпочтительнее увеличивать фактический размер элемента, а не использовать offset, чтобы он казался больше. Благодаря этому, с элементом будет легче взаимодействовать, а обводка фокуса станет более предсказуема.
Иногда для размещения рамки внутри элемента может даже потребоваться установить отрицательное значение offset. Например, если у вас есть элементы с максимальной шириной, рамки у которых не должны выходить за приделы области просмотра:

Интерактивный пример
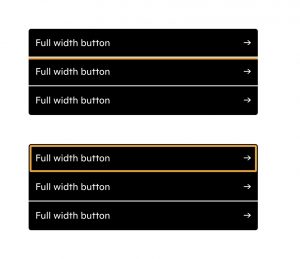
Ниже представлено сравнение некоторых элементов с применением уже упомянутых свойств и без них:
Ссылка на страницу с примером
Разные фоны
Вы можете задать параметр currentColor для цвета рамки фокуса и на этом остановиться. Но в большинстве случаев имеет смысл создавать рамки, цвет которых будет совпадать для всех элементов на странице и изменять его по необходимости. Для корректировки цветов обводки используйте пользовательские свойства CSS:
:root {
—outline-color: #ffffff;
}
[data-dark-background] {
—outline-color: #000000;
}
*:focus-visible {
outline-color: var(—outline-color);
}
Чтобы сделать фон элемента темным (или наоборот), я часто использую атрибуты данных. Таким образом, я могу настраивать цвет контура для элементов внутри них, не изменяя каждый раз свойства CSS.
Эффект двойной линии
Чтобы создать эффект двойной линии, вы можете использовать рамку фокуса вместе со свойством box-shadow:
*:focus-visible {
outline: 2px solid white;
box-shadow: 0 0 0 4px black;
}
В результате получается сплошная рамка с тенью вокруг нее, и таким образом создается видимость двойной линии.
Да, это обходной путь. Да, хреново, если вы уже используете box-shadow для чего-то еще. Но, к сожалению, пока нет нативной поддержки разноцветных обводок.
Почему пока отсутствует встроенная поддержка
В Рабочей группе CSS продолжаются обсуждения по поводу внедрения интегрированной поддержки разноцветных рамок. Одно из предложений касается новой функции stripes():
/* ⚠️ Potential future syntax */
*:focus-visible {
outline: 2px stripes(white, black);
}
Эта предложенная функция упростила бы создание высококонтрастных и доступных рамок фокуса, и необходимость в использовании обходных путей могла бы отпасть. Однако по поводу реализации функции в браузере по-прежнему нет определенности. Вы можете следить за обсуждением в репозитории W3C на GitHub
На данный момент нам нужно использовать комбинацию обводки и свойства box-shadow. Поскольку мне не нравится этот метод, то я, в основном, использую разные цвета обводки для различных элементов или фонов.
Чтобы глубже погрузиться в возможное будущее разноцветных границ и рамок, ознакомьтесь со статьей Джоша Тумата.
Применение стилей наведения к фокусу
Если вы сделали так, что при наведении на какой-либо элемент срабатывает эффект наведения, то было бы разумно применить тот же стиль наведения к состоянию фокуса. Благодаря этому будет еще больше очевидно, какой элемент сейчас активен. Ну и это просто красиво смотрится.
.my-button:hover, .my-button:focus-visible {
background-color: var(—color-highlight);
color: white;
}
Это особенно важно для таких элементов, как выпадающие списки или всплывающие подсказки, где видимость элемента регулируется при помощи псевдокласса :hover.
Анимирование рамки фокуса
Я большой поклонник сознательного применения анимаций. Хоть благодаря им можно сделать состояние фокуса более заметным, их не следует использовать бездумно. Например, для создания небольшого эффекта отскока, вы можете анимировать свойство offset или изменить ширину обводки. Вот как можно этого добиться:
*:focus-visible {
outline-color: currentColor;
outline-style: solid;
outline-offset: .25rem;
outline-width: .25rem;
}
@media (prefers-reduced-motion: no-preference) {
*:focus-visible {
animation: outline-bounce .5s;
}
}
@keyframes outline-bounce {
0% { outline-offset: .25rem }
50% { outline-offset: .5rem }
100% { outline-offset: .25rem }
}.
Анимация может обеспечить дополнительную визуальную обратную связь и улучшить пользовательский опыт. Однако она также может отвлекать внимание, вызывать тошноту, а кроме того, усложнить кодовую базу.
Если вы решите анимировать рамку фокуса, всегда принимайте во внимание медиа-запрос prefers-reduced-motion. Помните, что простые статичные обводки часто — наиболее эффективное решение. Добавляйте анимацию только в том случае, если это действительно улучшит удобство использования.
В некоторых реальных примерах, которые я собрал ниже, для создания обводки фокуса используется анимация.
Где моя рамка?
При работе с обводкой фокуса существует несколько распространенных ошибок. Иногда вы можете вообще не увидеть свою красивую рамку. Без паники. Вот несколько решений данных проблем:
Ошибки при работе со свойством overflow
Возможно, вы обрезали рамку и даже не заметили этого. Такое легко случается при использовании области с прокручиваемым содержимым. Обводка обрезается, потому что в данной области недостаточно места для ее отображения.
Существует два решения этой проблемы:
/* Potential issue */
.scroll-container {
overflow-x: auto;
overflow-y: clip;
}
/* Решение 1: Убедитесь, что обводка видна */
.scroll-container:focus-visible {
outline-offset: -.1rem;
}
/* Решение 2: Добавьте в область с прокручиваемым содержимым внутренние отступы между содержимым элемента и его границей, а также используйте отрицательные поля*/
.scroll-container {
padding: .1rem;
margin: -.1rem;
}
Рамка и встроенные элементы
Иногда обводка фокуса просто не отображается при наведении на ссылку, даже если вы все сделали правильно. Возможно, это связано с тем, что вы поместили элемент блочного уровня внутрь встроенного якорного элемента. В HTML так делать нельзя, поэтому браузеры не будут показывать рамку.
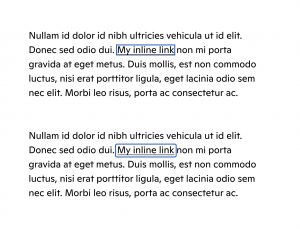
Вот интерактивная демонстрация со ссылкой, внутри которой есть блочный элемент:
Обводку для первой ссылки не видно, потому что div внутри нее — блочный элемент. Две другие ссылки работают нормально.
Краткий чеклист для тестирования
Вот как я обычно проверяю работу рамки фокуса:
- Отложите мышь и осуществляйте навигацию по сайту с помощью клавиатуры
- Проверьте, всегда ли вы видите свое текущее положение на странице и отображаются ли обводки всех интерактивных элементов
- Протестируйте то, как хорошо видна обводка при использовании разных фонов и насколько она контрастна
- Обратите внимание на проблемы визуального характера, такие как неровные края или обрезанные рамки
- Сравните форму рамок на разных элементах и в различных ситуациях
- Убедитесь, что дизайн обводки хорошо сочетается с визуальной составляющей вашего сайта
А еще лучше протестировать можно? Да, дайте клавиатуру тому, кто регулярно ее использует для навигации в интернете, и посмотрите, как он/она будет взаимодействует с вашим сайтом. Вы многому научитесь!
Реальные примеры
Smart Transition

На веб-сайте Smart Transition я позаботился о том, чтобы у различных элементов была одинаковая рамка. Цвет обводки совпадает с цветом текста, а благодаря контрастности цветов ее всегда будет видно.
Verlage gegen Rechts

На веб-сайте Verlage gegen Rechts каждый раз во время загрузки страницы используются случайные цвета. Рамка фокуса всегда такого же цвета и контраста, как и находящийся на странице текст. Таким образом, у обводки всегда будет достаточный уровень контрастности.
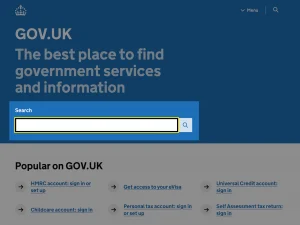
GOV.UK

На веб-сайте правительства Соединенного королевства используется высококонтрастная рамка фокуса черного цвета с желтой окантовкой. Это сочетание подходит для любого фона и отлично смотрится в сочетании с используемым на их сайте синим цветом.
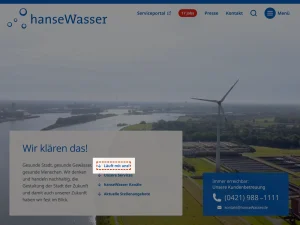
HanseWasser

На сайте HanseWasser используется красная пунктирная рамка, соответствующая фирменным цветам компании. Они последовательно используют эти цвета с разными элементами.
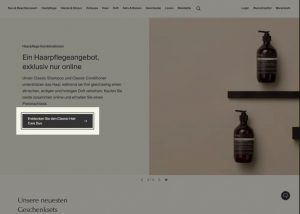
Aesop

В зависимости от цвета фона, для обозначения состояний фокуса На сайте бренда Aesop применяется простая черная или белая обводка. Этот минималистичный подход соответствует их дизайну.
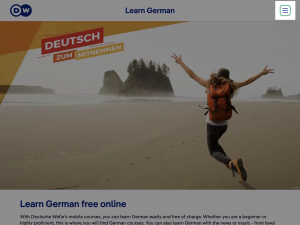
DW Learn German

На сайте DW Learn German используются синяя и зеленая рамки для обозначения состояний фокуса. Интересно, что обводки фокуса анимированы и находятся между элементами. Не уверен, что это хорошая идея, но подход определенно уникальный.
Заключение
Рамки фокуса — один из основополагающих принципов Интернета, доступного для всех и каждого. Их не просто «неплохо использовать», а наличие таких элементов играет ключевую роль в том, на сколько людям сложно или легко пользоваться веб-сайтами. Я верю, что эта статья поможет вам улучшить обводки фокуса при работе над проектами, а кроме того, надеюсь, упростит процесс их внедрения в продукт при его создании.
Если у вас есть свой собственный подход к разработке рамок фокуса или интересные примеры, которыми вы могли бы поделиться, я был бы рад о них услышать – вы можете написать мне в Mastodon.
Перевёл Владислав Бондаренко
Источник: medienbaecker.com
