Кратко
Фотографии и аватары пользователей — это изображения, несущие в себе информацию о человеке. Для их описания используйте лаконичный и информативный альтернативный текст. В противном случае незрячие пользователи, работающие с программами экранного доступа, не будут в равной степени обладать той же информацией, которой будут владеть люди без каких-либо нарушений зрения.
Люди, пользующиеся программами экранного доступа, должны находиться на одном уровне информированности со зрячими пользователями интернета. Это не новая концепция. Альтернативный текст для изображений был добавлен в HTML еще в 1993 году. Однако о нем все еще приходится рассказывать и учить тому, как его писать.
Вопрос о том, как лучше всего подписывать фотографии пользователей в профиле или их Аватары, задается все чаще и чаще.
![]()
Как эта проблема решалась раньше?
За последние годы я заметил пару трендов. В какой-то степени эти тенденции имеют смысл, но данных методов недостаточно, чтобы люди с нарушениями зрения были на одном уровне информированности со зрячими пользователями.
1. Использование атрибута alt без альтернативного текста. Выглядит это примерно так: alt=””. Записанный таким образом атрибут, по сути, сообщает пользователям программ экранного доступа, что изображение носит чисто декоративный характер и не несет в себе никакой важной информации. Это решение для ленивых.
2. Использование имени человека в качестве альтернативного текста. Подобное может выглядеть следующим образом: alt=”Николас Стинхаут”. Это может быть полезно, если пользователь программы экранного доступа пытается найти фотографию человека. Но такой альтернативный текст ничего не говорит о том, как выглядит этот человек.
Тестировщики в области цифровой доступности не часто обращали внимание на эту проблему. По крайней мере, я не видел, чтобы данный вопрос поднимался в ходе аудитов, проводимых различными компаниями, обеспечивающими доступность, или часто обсуждался экспертами в данной области. Но я вижу, что все больше незрячих пользователей просят о наличии альтернативного текста для изображений.
Информативное изображение
Аватар или фотография пользователя — это картинка, что-то сообщающая о человеке. Вы, скорее всего, потратили некоторое время на обдумывание того, какую фотографию или изображение использовать в социальных сетях. За время, проведенное онлайн, вы, вероятно, меняли эту фотографию несколько раз, и на то могли быть различные причины. Возможно, после последнего ее размещения ваша внешность изменилась, или вы хотите за счет другого аватара создать иное настроение. Но эти изображения — не просто красивые декорации. Они предназначены для того, чтобы предоставить какую-либо информацию.
Что вы узнаете, взглянув на эти фотографии?
Представьте, что вы — незрячий пользователь. Программа экранного доступа может прочитать альтернативный текст, но изображения на этих снимках экрана помечены атрибутом alt=””


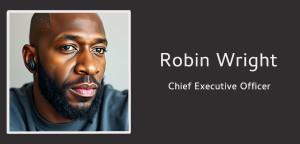
Глядя на эти фотографии, что вы можете рассказать мне о Робине Уильямсе или Робин Райт, кроме их имени и того факта, что они — генеральные директора?
Теперь давайте посмотрим на те же скриншоты, но теперь представим, что мы с вами — пользователи без инвалидности. Сейчас мы можем узнать ту информацию, которая показана на изображениях визуально.
А что теперь вы можете рассказать мне о Робине Уильямсе и Робин Райт?
Вы предполагали, что Робин Уильямс — мужчина, а Робин Райт — женщина? Такое предположение было бы легко сделать, учитывая, что они известные актеры.
Вы, вероятно, можете определить их пол, приблизительный возраст, расовую принадлежность. Кроме того можно определить, носят ли они очки или пользуются слуховыми аппаратами. Вывод: по фотографиям можно получить много информации о человеке.


Вот почему аватары или фотографии людей считаются информативными. Их требуется сопровождать кратким и понятным альтернативным текстом, в котором описывается человек. Это делается для того, чтобы незрячие пользователи программ экранного доступа могли получить хотя бы часть той информации, которую мы получаем за счет зрения.
Примечание: эти фотографии были сгенерированы искусственным интеллектом и не являются изображениями реальных людей.
Какая информация важна?
Обычно, просто взглянув на фотографию, пользователи без нарушений зрения могут выяснить следующее:
- Возрастной диапазон
- Пол
- Расовую принадлежность
- Какую одежду носит человек
- Прическу
- Есть ли у человека растительность на лице
- Пользуется ли этот человек очками, слуховыми аппаратами или другими вспомогательными средствами?
- Другие детали, которые привлекают внимание к этому человеку и могут о чем-то рассказать!
Эта информация помогает нам сформировать мысленный образ человека, с которым мы общаемся.
Лаконично, но точно
Решить, какой альтернативный текст написать, проще, когда вы описываете свою фотографию. В ситуациях, когда отделу по работе с персоналом может быть необходимо писать альтернативный текст к фотографиям всех сотрудников для их последующего размещения на корпоративном веб-сайте, задача может оказаться более сложной.
Помните, что альтернативный текст должен быть кратким, но точным.
На самом деле объем альтернативного текста не ограничен (если только конкретная платформа не предусматривает иное). Например, в LinkedIn его длина не может превышать 1000 знаков. Но в ситуациях, когда количество символов не ограничено, нужно стремиться к краткости. Слишком длинный альтернативный текст сложнее воспринимать и из-за этого он может быть менее эффективным.
Перевёл Владислав Бондаренко
Источник: nicolas-steenhout.com
