Благодаря различным инструментам визуализации, сухие статистические данные или отчет можно превратить в увлекательный и динамичный рассказ и узнать нужную информацию, просто взглянув на экран. Но что, если подобные программы или платформы недоступны людям с нарушениями зрения? В этой статье мы объясним, как сделать так, чтобы интерактивные графики или диаграммы были доступны всем без исключения пользователям.
Прежде чем углубляться в вопрос, давайте разберемся, что подразумевается под «интерактивной» диаграммой или графиком. Если диаграмма интерактивна, то пользователи могут изменять ее внешний вид с помощью различных элементов. Например, веб-страница, используемая для отслеживания посещаемости сайта, где изменение диапазона дат меняет ее вид, является интерактивной диаграммой. Однако страница, где отображаются оценки обучающихся, и на которой нельзя вносить никаких изменений, представляет собой статическую диаграмму.
Ниже приведены несколько наилучших способов по обеспечению доступности интерактивных графиков и диаграмм для пользователей с инвалидностью.
Используйте доступные библиотеки визуализации данных
Доступные библиотеки визуализации данных, как правило, предназначены для удовлетворения потребностей людей с инвалидностью. В них также особое внимание уделяется кастомизации и удобству работы с помощью клавиатуры. Например, в таких библиотеках, как Highcharts, Recharts и Google Charts предусмотрена поддержка кастомизации и специальных возможностей.
Обеспечьте удобную навигацию по интерактивным элементам при помощи клавиатуры

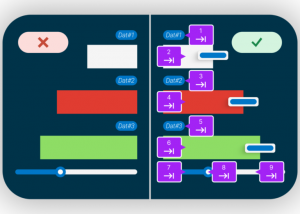
Для настройки визуализации данных в интерактивных диаграммах используются интерактивные элементы, такие как кнопки, ползунки и точки данных, которые описывают данные в заданной точке с помощью всплывающих подсказок. У пользователя должна быть возможность взаимодействовать с элементами и фокусироваться на них с помощью одной только клавиатуры. Кроме того, важно, чтобы фокус для данных интерактивных элементов был четко видимым, чтобы пользователи, полагающиеся только на клавиатурную навигацию, знали местоположение фокуса и могли беспрепятственно отслеживать его перемещение во время нажатия клавиши Tab.
Последовательное перемещение фокуса при помощи Tab необходимо людям, особенно тем, кто использует клавиатуру или вспомогательные технологии, перемещаться по интерактивным элементам без каких-либо трудностей. Например, на изображении выше мы можем видеть элементы нумерации, демонстрирующие то, как должен перемещаться фокус, когда с ним взаимодействуют с помощью одной лишь клавиатуры.
Улучшите совместимость с программой экранного доступа
Любая информация, которую зрячий пользователь может получить из диаграммы, должна включать текст, описывающий взаимосвязи между различными точками данных, и любую другую информацию, которую видит человек без инвалидности по зрению. Чтобы пользователи программ экранного доступа понимали, для чего предназначен тот или иной интерактивный элемент, и какую функцию он выполняет, необходимо, чтобы у таких элементов были названия. Нужно всегда отдавать предпочтение использованию нативных HTML-элементов. Однако, если вы применяете в работе пользовательские элементы, то для предоставления ролей, свойств и состояний и последующего описания структуры диаграммы, интерактивных элементов и данных программами экранного доступа, можно использовать ARIA.
Вам также нужно убедиться, что каждый интерактивный элемент и изображение содержат следующие элементы, благодаря которым программы экранного доступа могут интерпретировать представленные данные:
- Заголовки и подписи, содержащие описание всех элементов диаграммы
- Краткое изложение или описание предназначения диаграммы и основные идеи, изложенные в ней
- Доступные для навигации с клавиатуры и прочтения программами экранного доступа всплывающие подсказки и значения данных

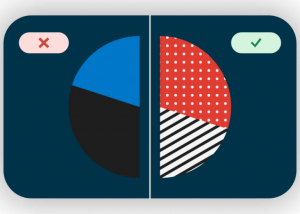
При передаче информации с помощью диаграмм, обратите внимание на использование цветового контраста, а не только однотонного оформления.
Если на диаграммах отсутствует цветовой контраст, то пользователи с дальтонизмом, могут не понять назначение данных, отображаемых на этих схемах. Это значит, что необходимо учитывать соотношение коэффициентов контрастности основного и фонового цветов. Хотя коэффициент контрастности 3:1 — минимальный уровень, но коэффициент 4,5:1 обеспечит еще большее удобство во время использования диаграммы. При отображении текста на цветовом фоне, в соответствии с рекомендациями WCAG (руководства по обеспечению доступности веб-контента), именно такой коэффициент контрастности требуется для комфортного восприятия информации.
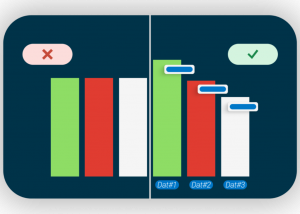
Кроме того, вместо использования цвета в качестве единственного способа передачи информации, для отображения данных можно пользоваться разными видами графиков. Например, интерактивный график с метками данных может дать всем пользователям четкое понимание того, что представляет собой каждый его столбец. Если это невозможно, то вам хотя бы нужно добавить альтернативный текст для каждой части графика, чтобы при взгляде на него пользователи с дальтонизмом и слабовидящие люди могли испытывать те же «вау» эмоции, которые испытывают остальные пользователи.

Заключение
Следуя данным рекомендациям, вы сможете обеспечить доступность ваших интерактивных диаграмм и графиков для всех пользователей, в том числе и для людей с инвалидностью. Начните оценивать ваши диаграммы на доступность уже сегодня и помните, что для эффективной передачи информации необходим инклюзивный подход.
Перевёл Владислав Бондаренко
Источник: deque.com/
