С появлением плейсхолдеров их сразу стали использовать в качестве подсказок и инструкций для пользователей, какие данные нужно вводить при заполнении форм. Хотя это звучит хорошо, на самом деле плейсхолдеры могут создавать проблемы из-за их поведения – в одном пространстве находятся и подсказка, и значение поля.
Это приводит к тому, что ценная информация, помещенная в плейсхолдер, не всегда доступна. И что еще хуже, так это когда плейсхолдер используют вместо названия поля с помощью элемента label (прим. пер.). Сейчас разберемся почему всё не так хорошо, как хотелось бы.
1. Легко забыть текст в подсказке
Поскольку плейсхолдер исчезает, когда пользователь начинает печатать текст в поле, человек может легко забыть, какие данные нужно вводить. Это особенно актуально при заполнении объемных и сложных полей.
Если говорить о форме входа в систему, может возникнуть соблазн убрать элемент label, потому что вы посчитаете, что то, что нужно вводить в поле — очевидно. Однако зачем рисковать, усложняя процесс использования формы людьми во имя минимализма? Цель же состоит в том, чтобы сделать что-либо настолько простым, насколько это возможно.
2. Предварительно заполненные значения трудно понять
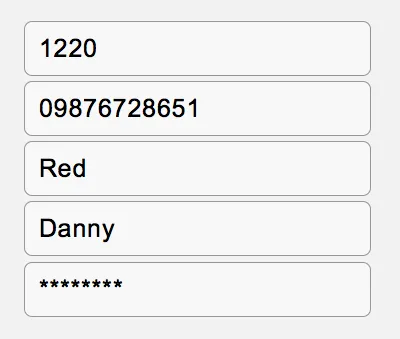
Когда форма загружается с реальными данными, как, например, в случае с формой редактирования сведений — очень трудно понять, что нужно вводить в поле, у которого нет лейбла. Смотрите пример ниже:

3. Большую форму сложно просматривать
Если пользователь заполнил объемную форму и хочет вернуться и просмотреть введённые значения, ему придётся запомнить, что требовалось вписать в каждое поле. Кроме того, автозаполнение в браузерах может работать не корректно и это только усугубит проблему.
4. Поля с ошибками сложнее исправлять
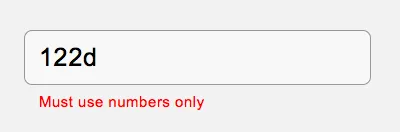
Форму, содержащую ошибки, будет сложнее отредактировать, поскольку для информации без label недостаточно контекста. Смотрите пример ниже:

В сообщении об ошибке объясняется, что требуется ввести число, но не указывается какого формата. В этом случае сообщение об ошибке будет излишне подробным, а именно: «В дате истечения срока действия нужно использовать только цифры».
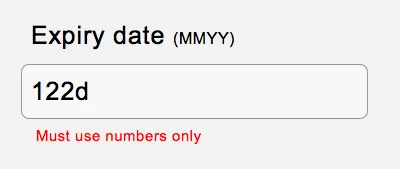
Однако в случае с лейблом подобные проблемы отсутствуют. Ниже, пример такого поля:

5. В некоторых браузерах при наведении курсора на текст плейсхолдера он удаляется
Когда в браузерах впервые появились заполнители, они исчезали, как только пользователь наводил курсор на поле ввода. Это значило, что у него не было времени прочитать подсказки перед тем, как он начнет печатать. В результате пользователям приходилось читать текст подсказки перед тем, как навести на нее курсор.
В то время как в большинстве браузеров заполнители исчезают только тогда, когда человек начинает печатать, в некоторых — всё ещё по-старому.
6. Текст плейсхолдера может быть ошибочно принят за значение поля формы
Пользователи могут просматривать пустые поля, чтобы узнать, что было пропущено в процессе заполнения. Однако разница в контрастности между плейсхолдером и полем ввода настолько мала, что из-за этого оно может выглядеть как заполненное. Из-за этого пользователь может пропустить обязательное поле, но позже, после проверки формы перед отправкой, ему будет показано сообщение об ошибке.
7. Заполнители недостаточно контрастны
Копия плейсхолдера получается слегка выделена серым, что проблематично по двум причинам. Во-первых, как уже говорилось выше, трудно заметить отличия в цветовом оформлении. Во-вторых, цвета недостаточно контрастны, что затрудняет прочтение людям с нарушениями зрения.
8. Программы чтения с экрана могут не объявлять о наличии плейсхолдеров
Заполнители могут быть недоступны для программ экранного доступа. Для них данный элемент — визуальный эквивалент пустого поля. Элемент label всегда озвучивается.
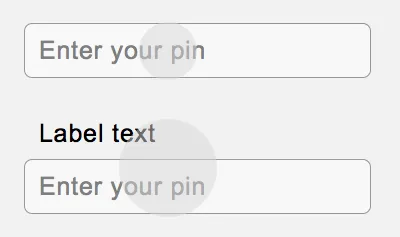
9. Отсутствие ярлыка уменьшает размер области попадания
Это означает, что людям с нарушениями мелкой моторики будет сложнее навести курсор на поле ввода при помощи пальцев или мыши. Пример подобного поля:

10. Размер текста в плейсхолдере ограничен размером поля ввода
Такой текст обрезается, если он выходит за пределы поля. Поэтому вы ограничены в выборе того, какую по объему подсказку или инструкцию туда добавить. В случае с уже упоминавшимся элементом label такой проблемы не возникнет.

Но ничего же страшного, если использовать плейсхолдеры в дополнение к label?
Ответ: «Не совсем. Такой вариант, конечно, лучше, но все равно возникают вопросы».
Если фрагмент текста представляет ценность для пользователя (в данном случае, помогая ему заполнить форму, показывая дополнительную подсказку, формат ввода данных или пример того, что нужно ввести) — было бы лучше, если бы он не имел тех проблем, о которых писалось выше.
С другой стороны, если заполнитель используется в качестве дополнения к label и не содержит никакой важной информации, то зачем тогда он вообще нужен? Ведь он, по-видимому, бесполезен в плане пользовательского опыта.
Заключение
Каждая из проблем выше вызывает раздражение у пользователей, пытающихся заполнить форму. Они отнимает у людей энергию и препятствует хорошему пользовательскому опыту.
Если вы пытаетесь помочь пользователю, лучше всего начните с того, чтобы всегда включать в формы чёткую, видимую и понятную текстовую подпись.
Иногда, в дополнение к лейблу, плейсхолдер может оказаться полезным, но используйте его в разумных пределах. Если сомневаетесь, протестируйте формы с разными людьми, в разных обстоятельствах и с использованием разных браузеров.
Примечания переводчика:
- ↑ Label — элемент в HTML, который используется для того, чтобы пользователи с различной нозологией инвалидности могли беспрепятственно вводить текст в поля форм.
Автор: Adam Silver
Источник: 11 reasons why placeholders are problematic
Перевёл Владислав Бондаренко
