Перевод подготовила Ксения Блэйк.
Когда речь заходит о тестировании веб страниц или мобильных приложений на доступность, предполагается, что человек, который постоянно использует программу экранного доступа, больше всего подходит на эту роль. Безусловно, если вы постоянно работаете с подобными программами, то невольно со временем становитесь экспертом в данной области. Вы способны обнаружить специфические дефекты доступности, которые, скорее всего, никто другой даже не заметит. Кроме того, есть определенные задачи, которые эксперты программ экранного доступа могут выполнить гораздо быстрее, чем специально обученный тестировщик или начинающий пользователь.
Многое зависит от первоначального уровня доступности веб-сайта или приложения, которое нужно анализировать, и даже эксперт может оказаться не в лучшем положении. Наихудший сценарий: когда сайт для проверки полностью недоступен. Это означает, что незрячий пользователь не сможет понять, что происходит на экране и провести полноценный анализ веб-сайта. Даже наполовину доступная часть доставляет незрячим экспертам неудобства. Например, когда часть содержимого скрыта, и вы не можете сравнить свое понимание структуры содержимого веб-страницы с тем, что в действительности отображено на экране. В течение 25-ти лет я работаю в кампании TPGi как незрячий специалист по доступности. За это время все изменилось до неузнаваемости. Когда я составляла самый первый отчет, мы использовали браузер Internet Explorer 3.0 в связке с JAWS 3.0. Самыми частыми проблемами были неподписанные изображения, формы без программного определения меток или заголовки, выполненные в виде обычного текста с изменённым шрифтом. Несмотря на то, что описанные выше проблемы существуют и по сей день, анализ доступности не казался таким уж сложным. Сегодня, во времена модифицированных виджетов и фреймворков, изолированных компонентов объектной модели документа DOM и различных средств обработки и представления графики, приходится разрабатывать более комплексные тестовые сценарии.
Итак, какие проблемы для незрячего специалиста наиболее сложны, и есть ли их решения? В этой статье я опишу только те, с которыми лично приходилось сталкиваться во время работы.
Интерактивные элементы управления промаркированы как простой текст
Я часто сталкиваюсь с тем, что интерактивные элементы управления веб-содержимым лишь внешне напоминают ссылки, кнопки или флажки. Как правило, их основной функционал — попросить пользователя предоставить или подтвердить личные данные, а также добавить дополнительную информацию. Судя по структуре кода, они не промаркированы при помощи собственно HTML, поэтому не попадают в порядок переноса клавиатурного фокуса с одного элемента на другой, а также не видны в списке выбора элементов заполнения форм или ссылок в JAWS. Поэтому пользователь программ экранного доступа их просто не замечает, когда перемещается по веб-странице.
А вот классический пример кода:
<p>В связи с огромным количеством заказов все операторы не доступны. Оставайтесь на линии и дождитесь ответа оператора.<span class="button">Узнать больше</span></p>

HTML-элемент DIV визуально похож на кнопку, но на самом деле таковой не является, потому что для ее разметки не был использован стандартный тег <button>. Поэтому она и недоступна с клавиатуры. Но по некоторым названиям кнопок: «Узнать больше» или «Подробно» плюс CSS-класс .button, кое-что нам все-таки становится известно. Еще одним примером некорректной (или ее еще называют нейтральной) маркировки интерактивных элементов управления являются виджеты, визуально похожие на лицензионное соглашение, где нужно подтвердить согласие с условиями договора, отметив соответствующий флажок. Чтобы это сделать, я при помощи курсорных стрелок нахожу место, где примерно он должен располагаться, привожу JAWS к PC и затем нажимаю левую кнопку мыши. Если я понимаю, что содержимое экрана изменилось и появилась кнопка «Отправить», то все отлично, идем дальше. Если это не происходит, то я начинаю подробно исследовать код элемента под фокусом. Для этого я использую панель веб-разработчика в Chrome или Firefox, что позволяет мне отследить его местоположение во вкладке Elements, в которой отображается DOM (Document Object Model — объектная модель документа). Далее — по типу элемента с тегом <span> или CSS-классу, например, .radio или .checkbox. Я пытаюсь выявить скрытую информацию, которая всплывает по щелчку мыши.
Если на экране ничего не меняется, то я анализирую программный код соседних элементов на наличие непосредственно самой функции обработки щелчка мышью. Если ни один из данных методов не срабатывает, тогда приходится применять старый проверенный способ – спросить коллег, что происходит на экране и свериться — действительно ли элемент под курсором является интерактивным или не является.
Решение
Пользователи программ экранного доступа должны иметь возможность видеть все роли интерактивных элементов. Поэтому лучше использовать нативные HTML-элементы: тег <a> для маркировки ссылок, <button> – для кнопок, <input type="checkbox"> – флажков и <input type="radio"> – радиокнопок. Это гарантирует полный клавиатурный доступ. Если по какой-то причине невозможно использовать стандартные метки для маркировки элементов управления, то нужно добавить дополнительный атрибут, показывающий его роль. Например: <div role="button">Узнать больше о количестве заказов</div>. Но добавление данного атрибута предполагает дополнительное использование JavaScript для клавиатурной поддержки, чтобы элемент активировался при нажатии Enter или пробела.
Визуальное, а не структурное отображение состояния элемента
Такие проблемы чаще всего встречаются, когда нужно создать пользовательский профиль или удалить товары из корзины в онлайн супермаркете. Шкала прогресса, которая показывает состояние заказа, как правило, располагается чуть выше самого содержимого формы. Визуально этот процесс можно определить по изменениям начертания шрифта или цвета текста. Но для программ экранного доступа нет структурного понимания текущей ступени шкалы прогресса. Вот типичный пример:
<ol class="steps">
<li>Контакты</li>
<li class="current">Информация об оплате</li>
<li>Авторизация платежа</li>
</ol>

Текущий шаг выделяется жирным, но для меня, как незрячего пользователя, это все равно не понятно.
У программы JAWS есть две очень полезные функции, без которых я, как незрячий эксперт по доступности, не могу обойтись:
- Определение шрифта по нажатию клавиш
Insert+F - Определение цвета текста и фона, которое осуществляется по нажатию клавиши 5. Когда я нажимаю
Insert+F, JAWS сообщает размер и тип шрифта, а также выравнивание текста под курсором. А при нажатии клавиши 5 JAWS проговаривает цвет и фон символа под курсором. Таким образом я могу сравнить визуальное оформление содержимого формы редактирования и той информации, что находится выше. Если Jaws не сообщает ничего полезного, то я анализирую код данного элемента. Но теперь я уже обращаю больше внимания на CSS. Если класс выделенного элемента отличается от не выделенного, я найду местоположение данного класса в панели разработчика в браузере и посмотрю, какие визуальные изменения в нем прописаны.
Кажется, что это очень долгий процесс, но на самом деле — не совсем так. Он дает мне глубокие знания и помогает правильно выбрать решение для клиента.
Решение
К тому элементу, который указывает на конкретную позицию в шкале прогресса или страницу в списке, нужно добавить атрибут aria-current:
<ol class="steps">
<li>Контакты</li>
<li class="current" aria-current="step">Информация об оплате</li>
<li>Авторизация платежа</li>
</ol>
Снимки экрана
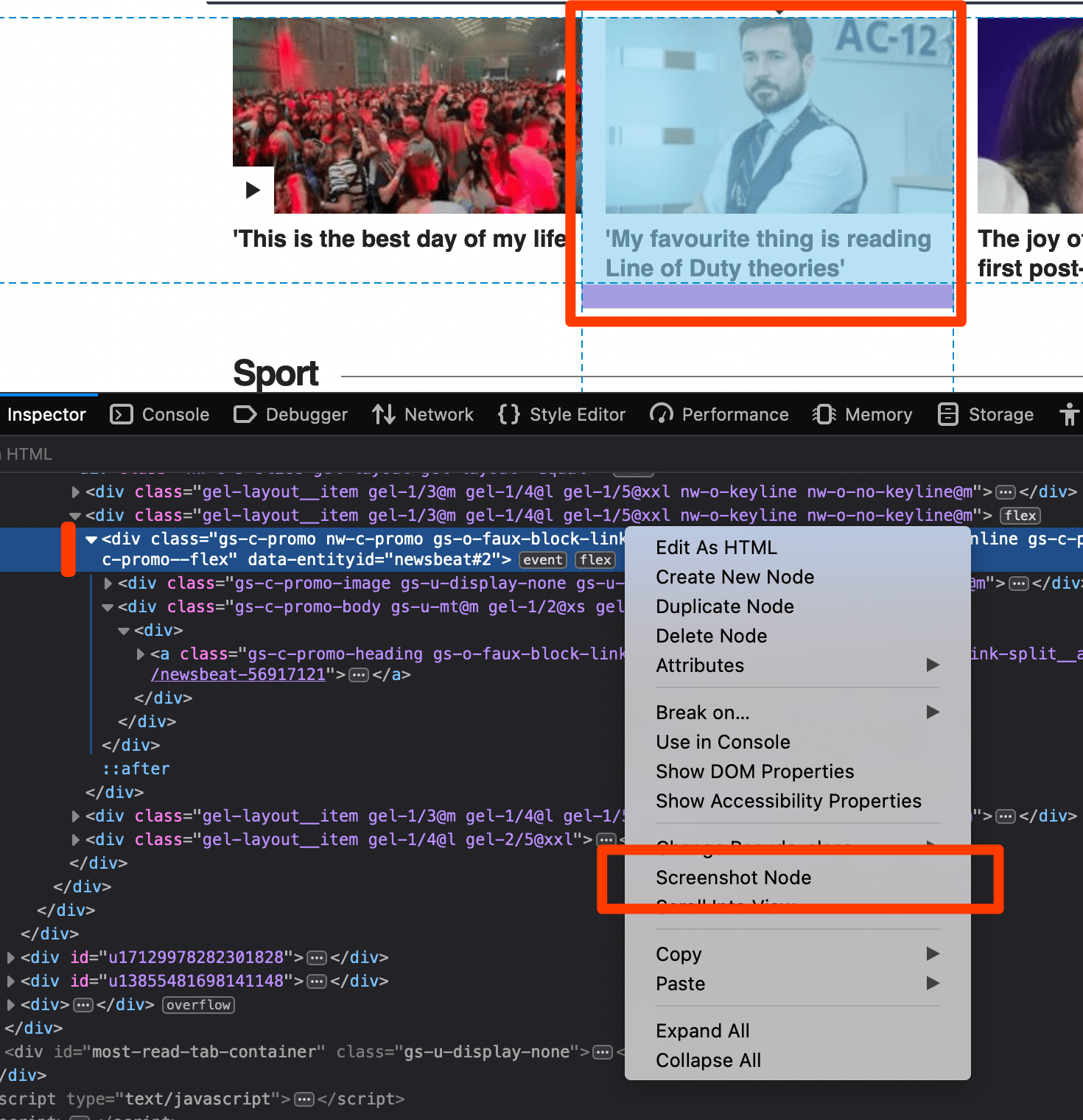
Когда я стала серьезно заниматься доступностью, то сразу поняла, что разработчикам проще понимать дефекты доступности, когда отчеты сопровождаются скриншотами. На снимке должен быть изображен сам код и содержимое вокруг него. Таким образом, у разработчика есть определенный контекст, от которого нужно отталкиваться. Но как это сделать незрячему человеку, особенно проблематично – делать захват активного элемента под курсором. В этом нам поможет Firefox или Chrome, в арсенале которых есть соответствующие инструменты. Например, когда я анализирую конкретный элемент, то нажимаю контекстное меню и выбираю Screenshot Node. Если мне нужно добавить контекст, то я захватываю код исходного элемента. Если я не уверена, что сделала всё правильно, то нахожу файл на диске и нажимаю Insert+Пробел+O,F. И JAWS распознает код на картинке. Это, конечно, не самое удобное решение. Иногда приходится просить сотрудников, делать более точные снимки экрана с выделением конкретных частей. Но в любом случае, большую часть работы я могу выполнять самостоятельно. И это приятное чувство.


Проблемные области тестирования
Несмотря на достигнутые успехи, есть некоторые критерии тестирования, которые практически невыполнимы при помощи программ экранного доступа. Например: не видя экран, незрячему специалисту будет очень сложно понять, обрезан ли текст или он наслаивается на другую область содержимого при разных размерах, разрешениях или ориентации экрана. Распознавание снимка экрана дает мне лишь некоторые сведения о том, есть ли содержимое на экране или нет, но я не могу в деталях описать проблему и посоветовать ее решение. Также я стараюсь избегать проблем со шрифтом, цветом текста и отступами на строке. А еще картинок, на которых изображены графики и диаграммы. Где возможно, я также не тестирую клавиатурный фокус, поскольку JAWS имеет свойство добавлять дополнительные элементы куда не нужно. Например, он иногда видит скрытые элементы, которые по замыслу разработчика не должны быть видны в принципе.
Заключение
В компании TPGi мы с коллегой создали рабочую таблицу Excel, в которой перечислены все критерии успеха WCAG 2.1 уровней A и AA.
Мы разделили критерии на две части: для тестирования со зрением и без. Я могу протестировать примерно две трети из всего имеющегося. Конечно, в идеале я бы хотела иметь возможность самостоятельно делать весь отчет, и я продолжу идти к своей цели. Но пока даже у меня есть предел.
Автор: Isabel Holdsworth
Об авторе
Изабель Холдсворт — веб-разработчица и тестировщица с 1997 года. Сама пользуется программой экранного доступа и страстно стремится помочь другим разработчикам понять, как выглядит доступность и как ее реализовать.
